Electron.js: Create Cross-Platform Desktop Apps Using Web Technologies
Updated 16 Jun 2023
11 Min
7673 Views
It may seem that the time of desktop apps has already passed, but it is a wrong opinion. Today the development of cross-platform desktops apps also become popular due to new technologies like Electron.js. We will cover all information about this tool, its use cases, benefits and drawbacks in this article.
What is Electron.js?
Apart from web development services, desktop app development also doesn’t fall behind. Electron is a platform that makes it possible for developers to build cross-platform desktop apps using web technologies like JavaScript, HTML, CSS. Along with these tools, many JS libraries and frameworks can be used. In fact, any SPA (single-page app) framework can be used with Electron.

What Electron.js is
See how cross-platform Flutter UI framework help you build native apps. Read A new robust tool to create native cross-platform apps
Electron simplifies the development process of desktop apps with the help of a web environment, and Electron apps gained large popularity in recent years. Conventional desktop apps seemed outdated before, interface elements were not captivating. Electron became a new era in the development process of desktop software bringing grace.
Why use Electron.js?
Electron is an open-source framework. Initially, it was built by GitHub for Atom code editor in 2013. How does Electron.js work? If you use Electron, desktop apps built with this framework act like web apps but they can read and record data in a computer file system. There are many desktop apps created using Electron like Skype for Linux or Slack, but we will provide you with a list of the most popular apps created with Electron below.
One of the greatest advantages of Electron framework: web developers don’t need to learn new tools or programming language for building desktop apps. Electron utilizes already created business logic, UI/UX and general web app structure. It is a really perfect way to reduce costs and save time both for a developer and for a customer.
JavaScript developer needs to learn how to use Electron, how it works and its API functionality. An experienced JS developer will be able to create their first desktop apps within a couple of days.
Electron is a great technology with a large growing community. Due to Chromium engine, developers get access to such tools like Developer Tools and Storage Access. That is why your desktop app may function on any platform whether it's MacOS, Windows, or Linux.
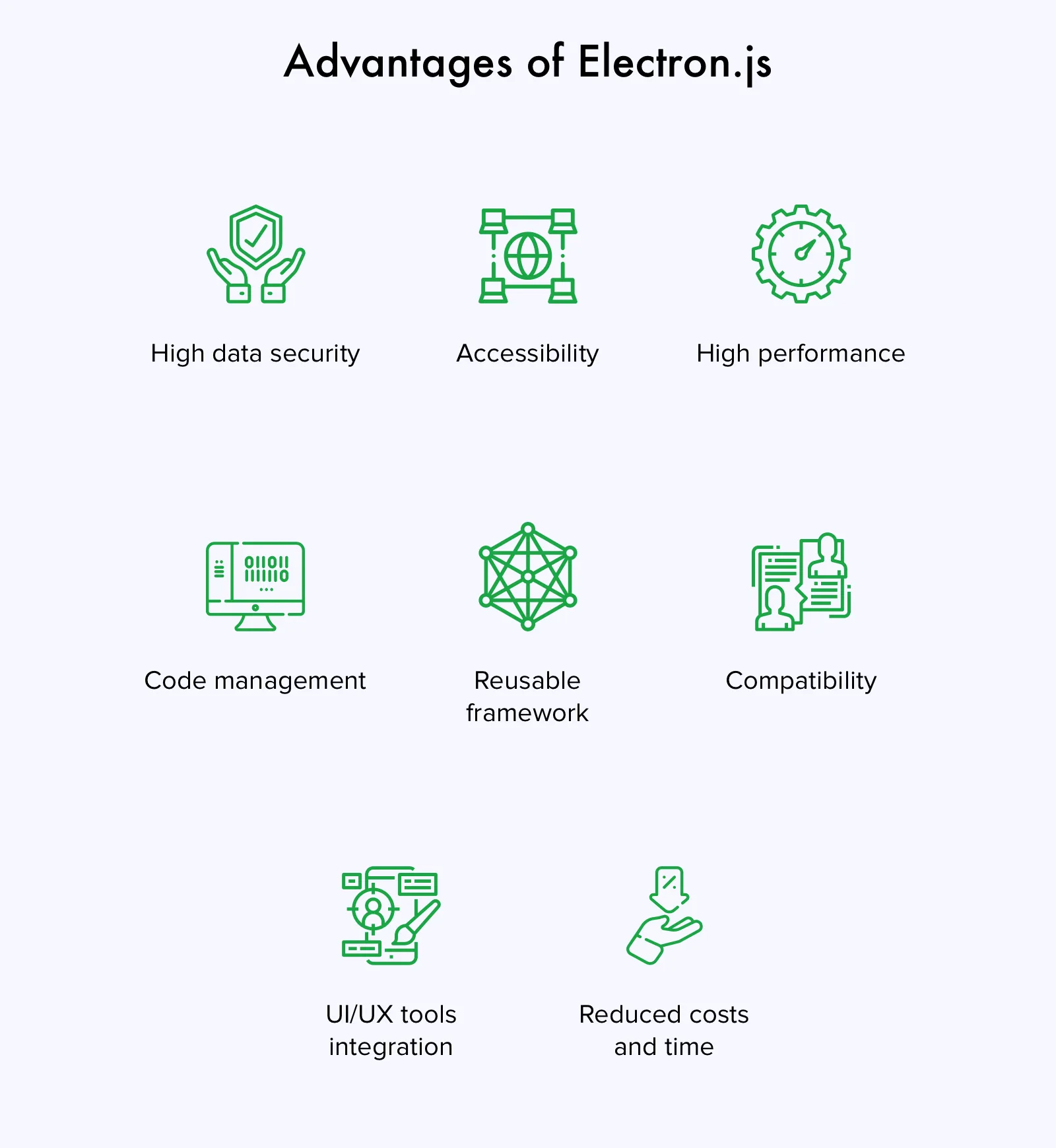
Benefits of Electron.js
To understand the strong sides of Electron framework better, we will show you all the advantages of this technology if you plan to build Electron app.
High data security
For example, if there is a need to turn the existing app into a cross-platform desktop app using Electron, all data is stored in the system locally. Thus, the data security level is high. If a customer wants to store data in the cloud, a developer should make sure that this cloud is secure enough.
Accessibility
First of all, developers have free control and access to hardware level APIs using JavaScript/Plugin. Electron offers a large number of different features so it won’t be a challenge for a developer to find features they need for a desktop app. And migration to Electron won’t be a challenge as well.
High performance
In some cases, Electron cross-platform apps may function even faster than native apps, indeed. But it depends on how many components desktop uses and whether it loads only necessary components. The development process is much faster since one code base is used on all platforms. However, Electron eats memory a lot. But we will speak about cons later.
Note: We have recently used Electron for the development of messenger app on MacOS, Windows, and Linux. The app is working fast on all platforms and Electron proves its advantages. It was our first experience in Electron utilization and our specialists will be glad to use it once again. So Cleveroad may help you build a cross-platform desktop or web app for any platform you need.
Simplified management
Customers won’t have challenges with explaining their requirements to each team, because everything is created for all platforms at once. In addition, customers won’t need to test each app to make sure that it has the same functionality. Whereas developers will work with a single code base, it will reduce development time, one bug can be fixed in a code base, it doesn’t matter where this bug occurs (on mobile Android app or desktop Windows, for example).
Reusable framework
Electron can be used both for desktop and web application due to a single code base. That is why when it is coded once - it can be used then on all operating system if necessary. And there is no need to build code base from scratch.
Compatibility
Electron works with all JS frameworks and libraries which are enough to build high-quality apps. Angular, React, Vue, Node.js - it is not a full list of tools that developers may use during Electron app development.
Interaction with web UI/UX tools
Web technologies provide you with an access to different UI/UX tools that will enhance your desktop app on all platforms and make app design really captivating. As in the case of functionality, UI and UX on all platforms will be the same, so you will know that macOS users will see everything in the same form as Windows users do.
Learn about PWA and what it is. Read All you need to know before creating a Progressive Web App
Reduced expenses and time
And, at least, the main reason why developers like to use Electron.js framework. It takes less time to build a certain desktop app, so less time means reduced costs. It is good for a customer, good for a developer. And if you need to create some other mobile or web apps, developers may start creating it faster.
Note: When we have created cross-platform messenger, the development process took 150 hours less than if we would have built a native app for each platform. As you can see, Electron.js is a tool you may apply to accelerate the development of your software.

Strong sides of Electron.js
That is the list of the main advantages Electron.js provides developers and customers with. But there are always some dark spots. Below you can find more about them.
Weak sides of Electron.js
Apart from positive sides, Electron.js has some negative ones, and you shouldn’t ignore these weak moments of the cross-platform framework.
Large size
Each Electron app (both desktop and web) has its own version of Chromium. But Chromium browser is rather heavy software and it has tens of millions of code lines. In fact, Chromium is almost as heavy as an operating system. That is why your app turns into one heavy block of software that occupies a part of your hard drive. Although, nowadays, when one PC may easily provide users with 2 terabytes of internal memory, it will not be a big problem.
Resources hogging
Apart from internal memory, Electron apps also hog up system resources, operative memory (RAM) and consume a lot of battery energy (if we speak about laptop). It is connected with optimization of Electron apps for various operating systems, but as platforms are different, average optimization is not energy efficient. Native apps are created specifically for one platform, and their resources are optimized much better.
Individual requirements
I mean the individual requirements of a customer. Normally, all Electron apps should function in the same way, and be identical on all platforms. However, if a customer wants some unique design features in each platform, it bears serious difficulties for developers. First, they need to spend much time on the implementation of a unique feature for each platform. Second, extended time leads to larger costs. Third, it is the wrong approach. Take any cross-platform app - it is alike on any OS. So think about the identity of your app.

Weak sides of Electron.js
These cons are not so terrible, but you should know about them and just take it into account to face pitfalls.
5 popular desktop apps built with Electron
Let’s review a few popular Electron apps. I am sure you all know these apps and many of you use them on a daily basis.
WebTorrent Desktop app
Everybody knows what torrent is. Torrent-files are files which people can exchange using a peer-to-peer connection. Users store files on their computers or mobile devices, and the more people store one file, the higher the downloading speed will be. This is the first Electron app example.
WebTorrent app is created using Electron.js and other JavaScript tools, and it uses WebRTC technology for peer-to-peer connection. WebTorrent Desktop is built for three main platforms like MacOS, Linux, and Windows. It connects the app to all popular BitTorrent and WebTorrent networks.
WordPress Desktop app
WordPress is a popular content management system which is used for editing and managing a website. But apart from a web version, a desktop app was also built using Electron to submit on a few platforms at once. So MacOS users or Windows users may use WordPress desktop without any distractions and problems, using WordPress features to the fullest.
With the help of Electron.js, WordPress Desktop app is loading fast on all platforms. Apart from Electron.js, React library was also used for providing fascinating user experience.
Slack Desktop app
Slack is a corporate messenger app that is used widely among employees of companies of any size. It makes it possible to create private channels, exchange messages personally, it has its own hosting, etc. Slack desktop app is built for all popular operating systems like MacOS, Windows, Linux. Also, mobile Android and iOS apps are available.
Tech stack for your web app: tips to choose it. Read How to choose a web tech stack
Slack team made a decision to use Electron UI framework to distribute a desktop version on all platforms quickly, and it is much convenient for a team to maintain Electron-based desktop version. That is what we discussed above - one code base for all platforms.
WhatsApp Desktop app
WhatsApp is considered to be one of the most popular messenger apps in the world. You can make voice and video calls, send text messages, share contacts, images, and so on. It has one particular feature - WhatsApp offers self-destruction of messages after a certain period of time. WhatsApp desktop is available for MacOS and Windows, but it has no official desktop version for Linux.
Electron was used to create WhatsApp desktop version to provide it with higher performance and simplify the management process. If you want to know how to create a chat application like WhatsApp check our detailed guide.
Skype Desktop app
Well, the last but not the least Electron app in our list is Skype messenger, which is also very popular. It enables perform voice and video calls, send messages and make paid calls to common mobile and landline phones. Desktop version is available on all platforms - Windows, MacOS, Linux.

Electron-based projects
Of course, these 5 popular Electron-based desktops are not the only ones to consider, there is a large number of other apps you can check out on your own. But these ones are the best Electron apps. Anyway, if you need your desktop app to build from scratch or turn the existing app into cross-platform, our team will help you.
Why Cleveroad opts for Electron.js framework
Our web and .NET developers learn Electron and apply it to create cross-platform apps to deliver a high-quality product on all platforms. Why did they choose Electron.js instead of other cross-platform frameworks?
First, as Cleveroad specialists note, it is a tool that is supported to the fullest. That is, it is easy for developers to learn this product, it is not a complicated framework, there is no difference in working with it on various platforms. Also, Electron.js integrates with almost all JS libraries and frameworks, so it is easy to use and apply for building cross-platform desktop apps.
Second, Electron.js-based apps are web apps, in fact. It means that Electron.js is a web technology and we may turn desktop applications in web app if needed. Electron web development is a very convenient one, it is a versatile tool.
Check it out what cross-platform framework is better. Read React Native or Flutter: which one is worth spending your time on as a developer
Summing up, we would like to note that we may also build native apps if you think that cross-platform app is not what you need. Our mobile and web development teams are at your disposal. If you have any clarifying question, contact our requirement managers, they will provide you with detailed information.
Electron.js is a framework designed to build cross-platform desktop apps using JavaScript, HTML, and CSS.
The most well-known examples of apps built using Electron.js are:
- WebTorrent desktop
- WordPress desktop app
- Slack desktop
- WhatsApp desktop app
- Skype desktop
Electron.js was created to simplify the development of cross-platform desktop apps using JavaScript, HTML and CSS.
We can highlight several strengths of Electron.js:
- High data security and performance
- Accessibility
- Simplified management
- Can be used both for desktop and web applications due to single code base
- Compatibility
Nevertheless, there are a few drawbacks that worth to be mentioned:
- Large size
- Resource hogging
- Unique customer ideas may create development difficulties
Electron.js is a perfect choice when your goal is to create desktop apps that act the same way as a web app but, at the same time, can record data in a computer file system. Moreover, if you want to save your time and money, Electron.js also help you with that, since Electron.js is easy to learn and use.
Electron.js can provide outstanding performance to your app (in comparison to native apps). Besides, you've got more options to play with during the development process thanks to the single code base. Thanks to these pros Electron.js is a perfect choice if you want to create a desktop app.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article