TOP-15 Latest Trends in Web Technology Every CTO Should Be Ready for in 2024
Updated 28 Aug 2023
18 Min
41158 Views
New web development trends shift to a greater or lesser extent annually. Decision-makers must be familiar with them for at least two reasons: to be competitive in an ever-increasing market and enhance their expertise.
We evaluated market demands in several domains of the IT business and compiled for you the modern web trends that can be used both for Web2 and even Web3 development.
1. Progressive Web Apps (PWA)
PWA drives the web forward by bringing website surfing closer to native mobile applications. Simply put, it’s the latest technology for website development, represented as a website with a feature set previously accessible just in native apps (offline access or push notifications).

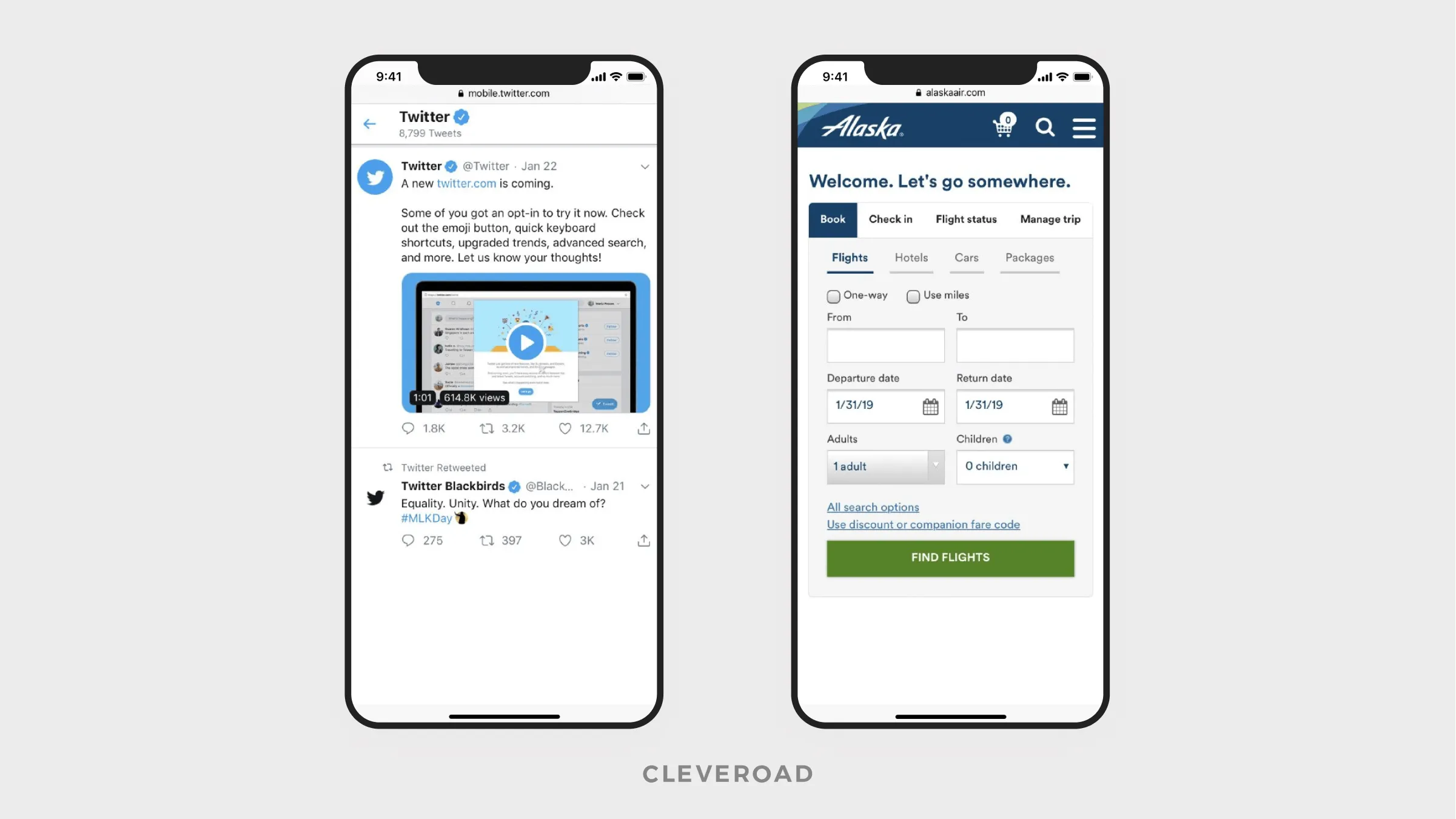
Web application trends 2023: Twitter and Virgin America PWAs
Why do PWAs are hot topics in web development? According to a recent study, mobile devices revenue accounts for 54.79% of the electronic gadgets market. Moreover, American grown-ups apply their mobile gadgets on average 2 hours 55 minutes a day. This mark is expected to grow to 4 hours 23 minutes by 2023, according to Statista's data.
All this shows you can comfort your customers’ lives due to the PWA advantages: security, cost-effectiveness, flexibility, easier maintenance (than for native apps), user- and SEO-friendliness.
Famous PWA Users Samples
We’ll look at the examples of world-known businesses that used the PWA latest web development technology and enhanced their income.
- Alibaba’s implementation of PWA resulted in conversions increased to 76%.
- Twitter Lite PWA was integrated as the standard UI in 2017. It led to the bounce rate lowering to 20%, the number of tweets increasing (up to 75%), and so on.
Let’s consider which companies also boosted their business and attracted more customers after implementing PWA.

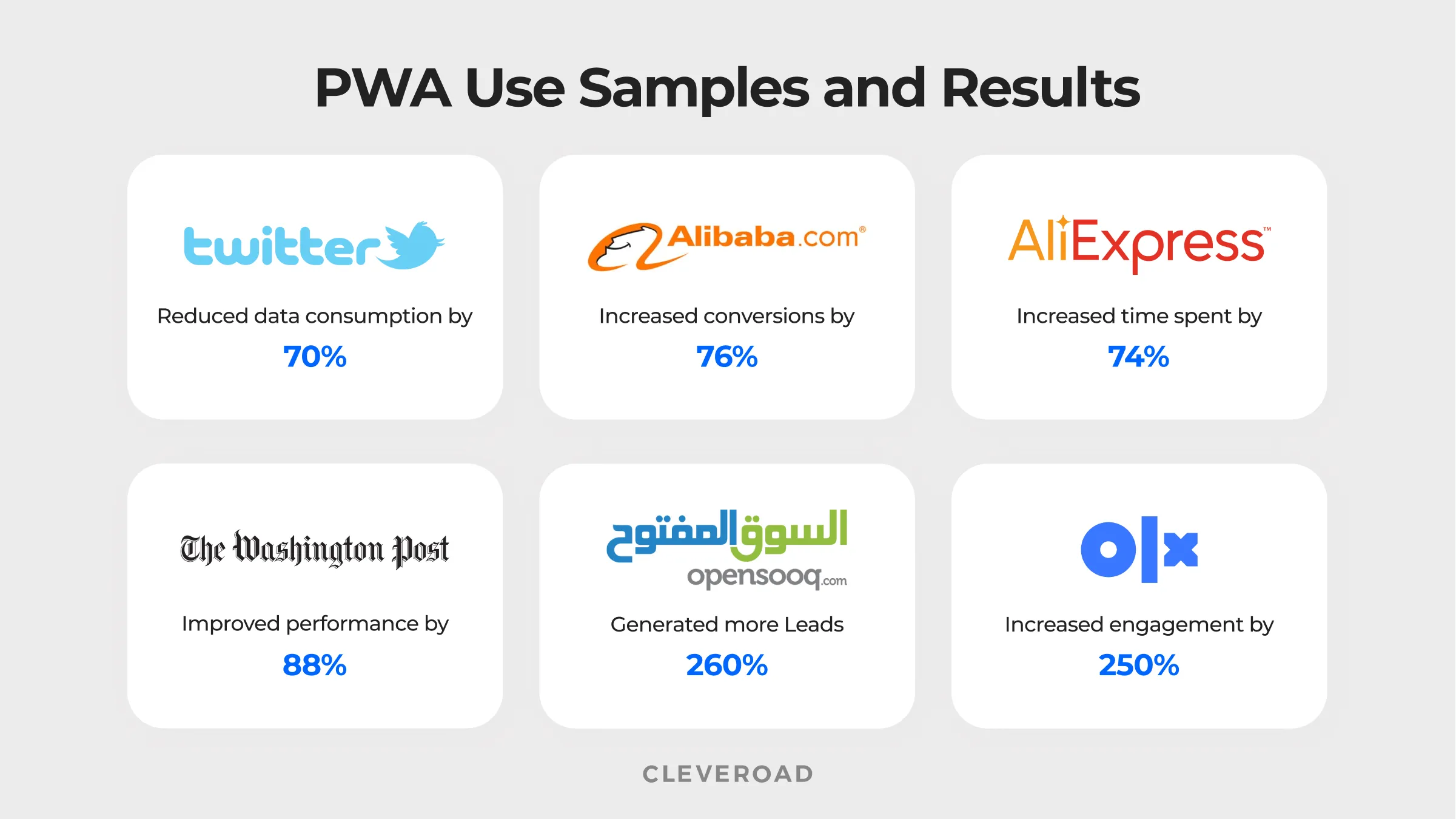
Web application trends in action: PWA implementation & results
Technology to Use and Development Recommendations
If you want to follow the latest web development trends and build a PWA, here is the list of popular technologies for this purpose:
According to our experience, developing new technologies for web development (namely, complicated PWA project) takes up to 4x less time than developing a native app. When it comes to converting websites into PWAs, the time for this sort of web development services may significantly vary.
Create a top-class business PWA
Cleveroad developers will eagerly help you build a perfect Progressive Web App!
How Web Development New Technology May Improve Your Business Site
Increasing brand awareness. Your logo will always be visible for the client, especially if they download your PWA to their device.
Stay in touch with clients and inform them about company events and product upgrades through the latest web designing technologies like push notifications.
Save money on ads campaigns. If you implement PWA in your business, you should just set up and send push notifications with ads.
2. Accelerated Mobile Pages (AMP)
Google initially announced the Accelerated Mobile Pages (AMP) Project in 2015, and till summer 2021, it was a new technology in web development and a must-have one. It is created to encourage building websites that load instantly and work very smoothly across mobile devices. AMP pages are loaded for about 2 seconds vs. up to 22 seconds for non-AMP pages.

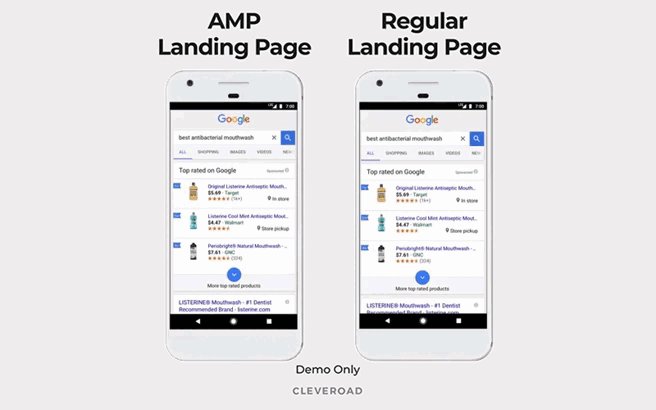
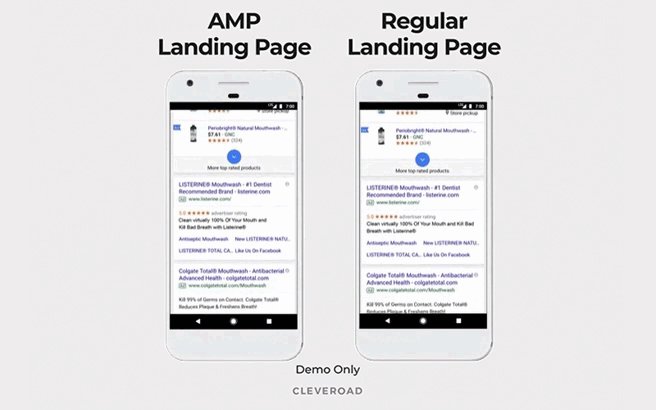
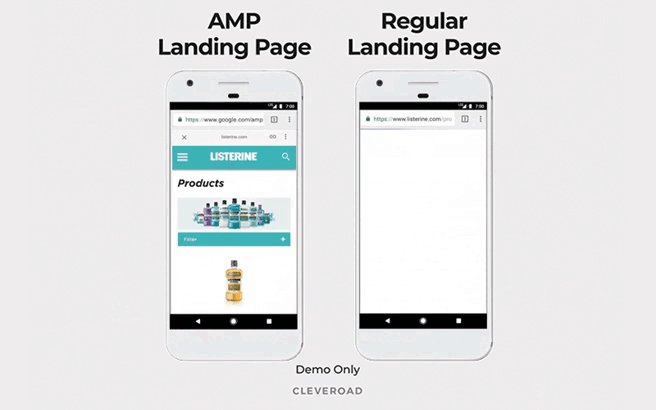
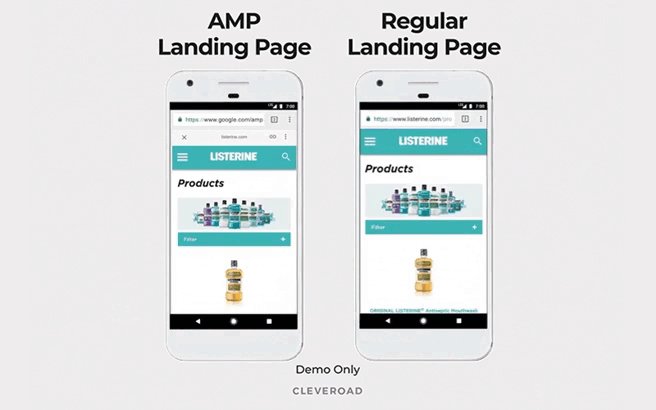
AMP performance & regular landing page (Source: Google Ads Blog)
The AMP pages could increase the website’s visibility and contribute to higher positions in SERP as new web development technology. This functionality became advantageous for news portals, lightweight website versions, or catalog sites.
These days the AMP meaning has transformed. Ranking algorithms are also changed, considering other factors of showing search results. Many other new web development technologies 2024 can effectively speed up the site work.
These nine stages will help you to speed up your website. Read more in our article!
3. Responsive Websites
While web development trends for 2024 are being populated with rather new technologies like PWA and AMP, such relatively old ones as responsive web design are still out there on the scene.
As most consumers prefer mobile devices to all others, Google intends to implement mobile-first indexing among the trends for web development. The ranking of a website will be determined by how effectively it is adapted for mobile devices (find more details on that on the official page).
Famous Companies Using Responsive Web App Trends
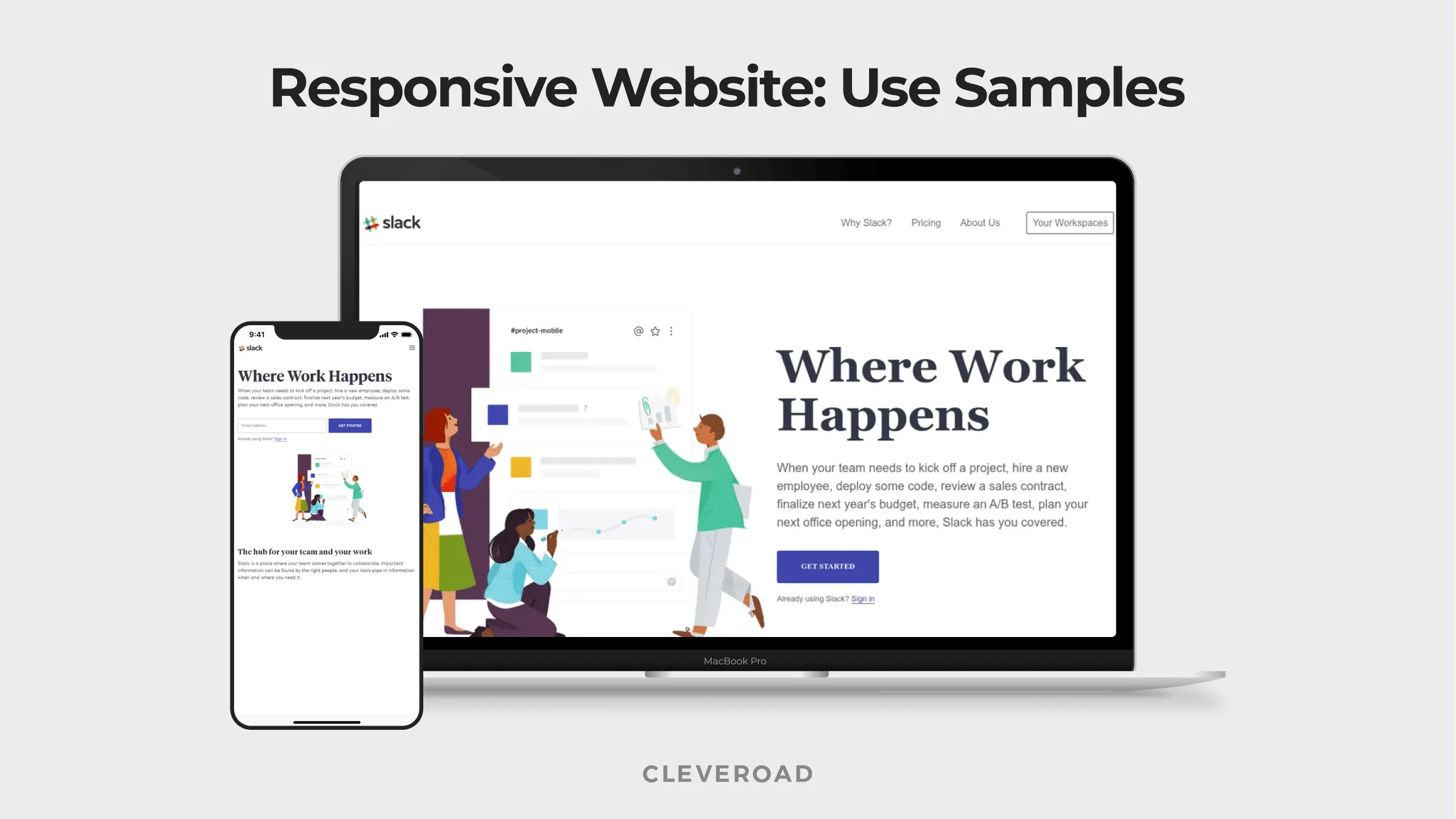
Slack is always interested in what’s new in web development, also using time-proven trends: for example, a single-column layout on mobiles.
Shopify cares about a common user experience across all devices with the help of PWA.
Dribbble. Its flexible grid is one of the characteristics of such web technology trends as responsive design.

Actual web dev trends 2023: Slack responsive web design
Toolset to Use
We’ve compiled a list of tools for responsive design necessary for you.
This list of tools for web development in 2024 can be changed according to the market situation or your business needs.
Got lost in tools?
Apply to Cleveroad, and we'll help you with the most appropriate tech stack choice!
Responsive Website Tips to Consider
The simplicity trend is one of the latest in web development: basic information, grouped in a minimalistic way, helps in making a responsive website.
The smart scroll is one of the current web trends, so your homepage should include it.
Dark mode standardization is also among the latest web development technologies 2024, giving eye stress relief, saving battery life on smartphones, etc.
4. Voice Search Optimization
Another latest web technology you can't ignore is voice search and assistants, reminding users about actual events and dates (or just making fun).
Let’s check the stats and consider what we should expect. According to Gartner, by 2021 year-end, nearly 30% of all searches will be conducted without a screen. Juniper Research states that by 2022, up to 55% of household equipment will have its own voice assistants, so this web development trend 2024 should be incorporated into your SEO and business strategy.

What is new in web development: the best voice assistants in 2024
Technology to Use
You can start working with Web Speech API using the guide.
The API consists of two components fitting the latest web technology trends: speech recognition and synthesis. Speech recognition helps in recognizing the speech context and answering questions. Synthesis is a text-to-speech trend that enables scripts to read text.
How to Optimize Voice Search for Your Site?
Most companies struggle for voice search optimization to leave niche competitors far behind. How can you achieve this aim? There are some hints for you to think about appropriate integration of new website technologies:
Mobile-friendliness means proper website design, easy navigation, and clear information as crucial aspects of a mobile-friendly website due to the latest UI technologies.
Long-tail keywords (with more than 2-3 phrases) into your content to have a better chance of ranking.
Featured snippets are also new web technology, useful for the voice assistants to get an answer.
5. API-First Development
Current trends in website development suggest that web solutions have to be well-prepared for connectivity with other applications. This is where the trend toward API-first programming originates from.
What's wrong with the traditional building method, and why doesn’t it fit the latest web technologies 2023? API development is often overlooked when a company's primary goal is to create a web/mobile application.
The traditional API development workflow contains:
- A design building by the R&D Team
- Working on a prototype (while the rest of the team is waiting)
- Obtaining access to a prototype for further work
- This sequence will be repeated in case of a bug or any improvement
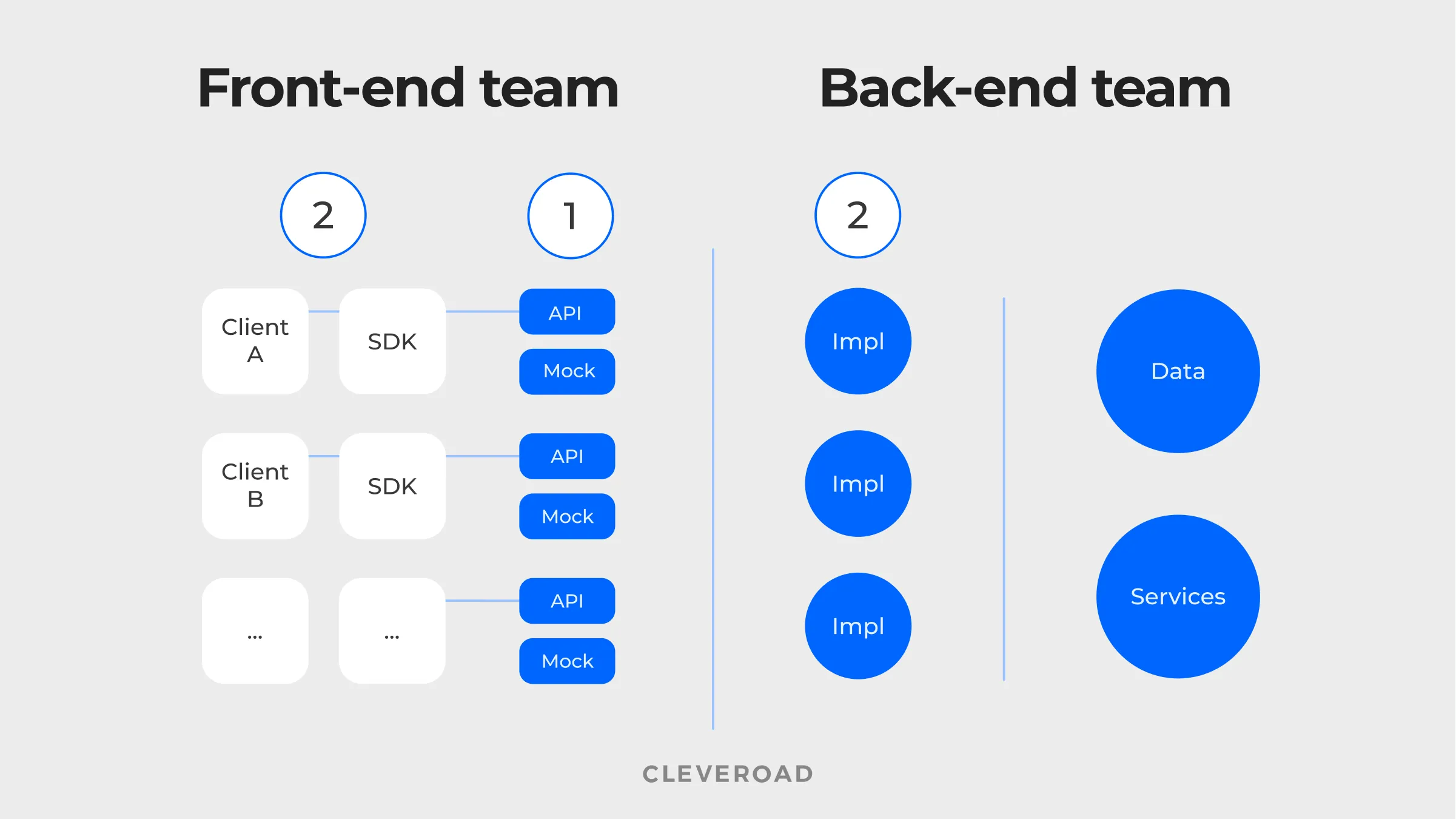
API-first workflow is not one of the recent web development technologies but is well-known for its simultaneousness. No team member has to wait for the others to finish their job.

Actual web technology trends 2023: API-first building
Technology to Use
Here are some of the popular choices for API-first design:
Bear in mind that all customized apps should be built using an API-first approach, with sufficient documentation according to the trends of website development 2024 to let developers interact with your app easier.
6. Push Notifications
Thinking about what are the latest technologies in web development, you should pay attention to push notifications. These are brief messages that appear on a user's phone or computer, encouraging them to take action.
Push notifications are used in web apps to provide various types of information to end-users (e.g., new blog posts, clothing you liked back in stock, etc.) Using it is achievable without registering or providing credentials.
Among various functions performed by push notifications as the latest trend in web development, there are:
Offering updates in real-time mode whether you tell customers about the weather or allow them to track a parcel shipment.
Making the users engaged in an app/site use: you can captivate your customer's attention with customized offers, reminders, and relevant updates.
Retaining clients is more complicated than gaining new ones. Push alerts can help with both options. So they are essential to use among the latest web development technologies.
Tools to Use
When it comes to implementing such current trends in website development, there are a lot of tools and platforms for push messaging integration. Some of them are listed below:
Before deciding on the best tool for push messaging, completely new in web development, determine which devices/platforms/OS your consumers use the most. Then you must outline your push notification approach and a few target metrics, such as how many clients you want to contact each month, and so on. Following these points, you’ll be able to build a perfect website due to modern 2024 web development tendencies.
Widely Known Use Samples
Push notifications as one of web development technologies 2024 can gently encourage your users to open your app. The most prominent examples are given below:
Starbucks personnel offers customers tasty treats and rewards for using the app. This way, push messaging helps the company obtain profit.
The Bump genuinely makes pregnancy enjoyable by sending funny and interesting push notifications to women that use it.
Push Messages as New Website Development Trends: Tips to Consider
Plan a messaging strategy. Analyze the user behavior types, aims to achieve, etc.
Write pushes carefully. This point can double the open rate, being properly used: write shortly, with no unnecessary text.
Prioritize. Sending too many alerts at once is not a good idea. This necessitates prioritizing the most critical messages, regardless of how many you think of.
Choose appropriate timing. The optimum time for push texting using push trends in web development is typically in the afternoon.
7. AI-Powered Chatbots
Many companies function across many hour zones and have offices on multiple continents. It makes providing effective day-and-night customer service an expensive and challenging task and requires using the current web technologies.
These days, web technologies have evolved toward automated, real-time client assistance with the help of AI-powered chatbots. They can provide answers to frequently asked questions, take orders, etc.
According to statistical predictions and surveys as to the latest website development technologies, chatbot development is a fast-evolving industry due to a range of its undeniable benefits (such as better UX, simple purchasing process, personalization, etc.). According to Juniper Research, the chatbot market will reach more than $110 billion by 2023.
How to make a chatbot - revealed! Learn more in our article!
Chatbot Use Samples
The chatbot building industry keeps developing. We represent some unusual talkbot samples among the latest web development trends.
Madison Reed. This chatbot is mainly text-based, but the customers may send in a selfie, and Madi will offer the best hair color by a photo.
Lidl Winebot. Margot, Lidl's Winebot, created on the basis of web development latest technologies, gives users advice on which wine to buy, meal matching suggestions, and even tells about the winemaking process.
Technology to Use
There are many web framework trends for chatbot building and bot constructors. You can apply the bot builders, including:
It's important to remember that knowing how to implement web development new trends (namely, AI-powered chatbots) using the builder isn't enough. After completing a development workflow, you should educate your bot on how to construct words appropriately, comprehending pronounced or written requests as a person would. This way, the chatbot would be appropriately implemented into your business.
8. Motion UI
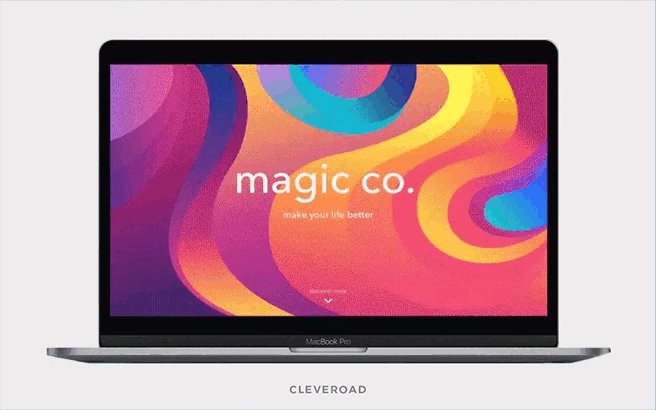
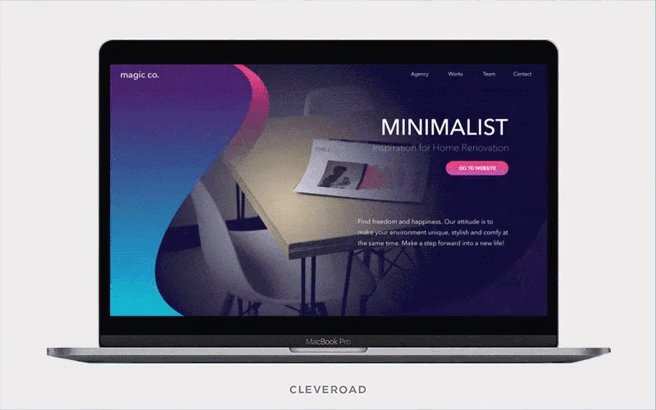
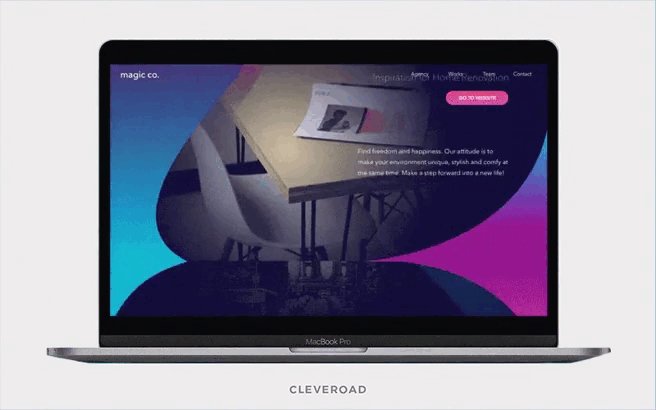
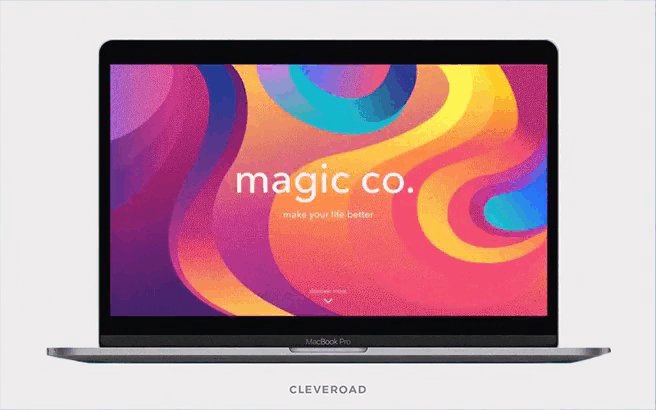
Every product can be as appealing and engaging as possible with the help of web development new trends. The Motion UI, Sass library, is a great way to draw in customers with attractive animations and CSS transitions allowing developers to play around with them as they choose. It is adaptable enough to work with any JavaScript framework, making it excellent for various scenarios.

Web development trends 2023: Motion UI functionality sample
These days, AR/VR, social media, and machine-human interaction all provide new motion design capabilities with moving UI components. It can help the user navigate the app.
Motion UI offers a variety of motion design alternatives. Now, Motion UI is primarily being used for advertising banners and inserted videos. However, according to the upcoming technologies, the entire page will move in the future.
Fascinated by UI design innovations? Then our article about UI trends in 2024 is precisely for you!
9. No-Code/Low-Code Development
Software development requires continual coding practice and a solid technical foundation from developers. The invention of such a new technology for web development as the low-code/no-code platforms facilitates the devs workflow. Let's talk more about it.
A low-code platform is represented as software allowing customers to create software solutions. It’s possible with the help of design templates and pre-built code blocks for apps and flows. It reduces the time clients spend manually creating software products.
NCDPs (no-code development platforms) are also new technology in web designing that allows anyone with and without a solid technical experience to create software using pre-built interfaces and configuration examples.
Though these two of the new technologies in web development are similar at first sight, they’ve got a bunch of differences. Let’s check some of them to understand the matter.
Different objectives. The latest technology for web application development like low-code allows the creation of freely accessible high-demand apps. On the other hand, no-code platforms are ideal for building solutions for specific business needs.
Different user proficiency levels. You don't need any programming experience to work with web development new technologies like no-code. Low-code technologies are ideal for professional programmers.
Different design building logic. Drag-and-drop logic is used by end-users to handle no-code basic design. Low-code means adopting the same development paradigm as high-code solutions.
Technology to Use
You can use the following upcoming web technologies and web developer trends to build low-code/no-code solutions:
This list is extensive, and we represented only some of the most common software constructors. You can use these emerging technologies in web development according to your company needs and objectives.
Low-Code/No-Code Building: What to Do With It?
We’ve prepared some essential tips for you on operating with low-code and no-code as the newest web development technologies.
Examine your development lifecycle for manual processes that your IT staff already performs.
No-code and low-code can assist you in streamlining your operations and saving time.
Provide the latest technologies in web development as no-code to your non-technical team members to enable them to do some jobs without overloading the IT staff.
10. Serverless Architecture
Serverless architecture is one of the web technologies trends that enables developers to create and support software without worrying about the underlying infrastructure.
Let's briefly consider the working principles of serverless architecture by the example of Function as a Service (FaaS) as one of its types.
This latest technology for web development works as follows: devs compose their application code as a series of separate functions, and each of them may perform a specific action. Then, the functions are deployed, along with their triggers, to a cloud provider account after going through the testing steps.
When a function is fetched, the cloud provider either runs it on an existing server or spins up a new server to perform the function. Devs may focus on building and deploying application code while this web technology trend implementation is abstracted away from them.
Technology to Use
The correct toolkit may make the transition to serverless easier and ensure that your apps run well for your users. Some of the tools representing the future of web development 2024 able to switch you to serverless software are represented below:
Keep in mind that even the latest web technology requires caring: tracking serverless, having real-time visibility of each function, etc.
11. Dark Mode Standardization
What is the latest web development technology that cares about people’s health? A dark mode is a UI option for devices like smartphones and laptops, which allows them to read the content written in light characters on a dark background. Dark mode has its own benefits, and we’ll list some of them below:
- Low-light conditions
- Less “blue light”
- Less energy-consuming
- Ability to minimize eye strain and dryness

Integration of web technologies 2024: dark mode samples
Dark Mode Use Samples
Dark Mode has already been deployed on Facebook and Twitter, so more and more site devs have started implementing the switch between dark and light mode. Here are the most famous sites integrated such a latest technology in web development:
- Facebook Messenger
- Gmail
- Slack
- YouTube
12. Cybersecurity
Cybersecurity’s newest website technology means caring about hardware/software or data safeguarding from cyberattacks. Individuals and businesses utilize the method to prevent illegal access to data centers and other digital systems.
A robust cybersecurity strategy can give good overall security against cyberthreats aimed at gaining access to, altering, deleting, destroying, or extorting critical data from an organization's or user's systems. It's also essential in improving the state of web development 2024 by preventing attacks that try to damage the functioning of a system or device.
Use the best security solutions
Cleveroad is ready to care about your product cybersecurity - start improving your defense!
Technology to Use
Cybersecurity service providers (e.g., Fortinet, Microsoft, Cisco, or Rapid7) offer various products and services. The following list contains some of the top web technologies 2024 essential to use in the cybersecurity sphere:
- Firewalls
- Data Loss Prevention (DLP)
- Virtual Private Networks (VPN)
- Vulnerability scanners
- Identity and Access Management (IAM)
The increase of various cyber threats and attacks forces software vendors to care about cybersecurity. So, the list of trending web technologies may change when time passes.
13. Single-Page Application (SPA)
Single Page Applications are a fantastic way to create engaging UX. Let's look at it more closely. In a nutshell, it’s represented as a web page/site or web application that runs entirely within a browser and only loads one document.
This one of the trends in web development 2024 does not require page refreshing during use, and the majority of the material remains unchanged while just a tiny portion of it needs updating. When content has to be changed, the SPA uses JavaScript APIs.
Customers may view SPA without having to load data from the server. Consequently, performance improves, and you get the feeling that you're using native software. Such latest trends in web technologies provide consumers with a more dynamic online experience, making users' work quick and functional.
Benefits and challenges of mobile app vs mobile website discovered: check our guide to find them out!
SPA Use Samples
You use web dev trends (namely, SPA) every day. Single Page Applications, such as Gmail, Facebook, Trello, Google Maps, and others, provide an excellent user experience in the browser with no page refreshing.
When you open your Gmail account, for example, you'll see that nothing much changes during navigation. In the inbox, the header and sidebar are the same, and when a new email arrives, it instantly reflects the change by loading the content using JavaScript.
14. Internet of Things (IoT)
One of the desktop and mobile web technology trends, the Internet of Things (IoT), refers to linking Internet-connected household gadgets or wearable technologies. It enables businesses to give their services to users as quickly as possible, resulting in a tailored experience.
There are some of the advantages of trending web development technologies as IoT:
Scalability. It ensures data dispersion and collecting but is unaffected by data volume.
Reliability. As one of the new trends in web development 2023, IoT gives reliable outcomes without delays or errors regarding data collecting and distribution.
Protection and assistance. IoT offers advanced security technologies that safeguard both company and consumer data.
Web Development 2023: IoT Use Samples
Most corporations are implementing IoT technology to have the potential to significantly improve customers’ lives. Here’s a shortlist of IoT-based technologies:
- Conducted cars & driverless vehicles
- Smart cities
- Smart contact lenses
- IoT tracking systems
- Wearables
15. 5G
5G, one of the latest web development technologies, can deliver faster speeds, reduced latency to allow users to obtain more engaging site content. The mobile response will no longer be an issue, so your potential clients will be able to access your website and browse the numerous products presented on it.
Many companies from different business domains, including web development, are now attempting to determine benefits from this one of the web app trends 2023.
Summarizing Trends
Let’s revise the above. According to our rating, the top web development trends 2024 is the following:
- Progressive Web Apps (PWA)
- Accelerated Mobile Pages (AMP)
- Responsive websites
- Optimization for voice search
- API-first design
- Browser push notifications
- Chatbots powered with AI and ML
- Advanced animation using Motion UI
- No- and low-code development
- Serverless architecture
- Dark mode standardization
- Cybersecurity
- Single-page applications (SPA)
- Internet of things (IoT)
- 5G
If you plan to update your web product in 2024, it’s an excellent thought to look through the web development 2024 trends and think of the most helpful one for you before contacting a web development company.
The Bottom Line
You can bring website development trends to life with the help of a skilled software developer. Cleveroad is a skilled software development company located in Central Europe. Since 2011, we've been assisting startups and SMBs in developing customized solutions of any complexity equipped with new web technologies 2023. Various IT services we offer include (but are not limited to):
- PWAs for multiple operating systems with native app-like capabilities
- Single-page applications (SPAs): quick, responsive, and cross-browser compatible
- Responsive apps for Android or iOS providing a better mobile experience
- Legacy web app modernization: software re-architecting, cloud migration, etc.
To obtain a competitive website or app, you should constantly update your web tools learning more about new trends in web development. To get help from an IT advisor with proven expertise and tech background, do not hesitate to apply to us. We will assist you in building and maintaining the web solution based on the latest trends in web development.
- Progressive Web Apps — a website functioning like native apps (e.g., having push notifications or hardware access)
- Dark mode standardization — function helping safeguard users’ eyes, and making a site use more comfortable
- API-first development doesn’t force one part of the team to wait until the other finishes its work.
- Motion UI library is a web development trend 2024 for animating design elements with grace and letting developers play with them.
You need to analyze the market demands in different fields of the IT industry. Also, various platforms have already created such lists.
These are the latest web development trends you need to consider:
- Progressive Web Apps
- Responsive websites
- Voice search optimization
- API-first development
- Push notifications
- Internet of Things (IoT).
- Voice search optimization.
- Cybersecurity.
- Serverless architecture.
There are four primary technologies of web development future, trends that should be learned.
Here’s the list of new web development technologies and the time-proven ones for 2024 that you need to consider:
- Serverless architecture
- No- and low-code development
- API-first design
- Progressive Web Apps (PWA)
- Chatbots powered with AI and ML
- Advanced animation using Motion UI
- Responsive websites
- Optimization for voice search
- Dark mode standardization
- Cybersecurity
- Single-page applications (SPA)
- Accelerated Mobile Pages (AMP)
- Internet of things (IoT)
- Browser push notifications
- 5G

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
Comments
29 commentsGreat job on this article! It's very informative and well-written. Your insights are clear and engaging, making it a pleasure to read. Keep up the excellent work!
Thanks for sharing this wonderful information.
It's very helpfull article for web developer's. i like such articles.
This is a great blog post - So clear and easy to follow. All your hard work is so much appreciated.
Image optimziation is also part of SEO.
Looks very informative.. Keep it up..!!
Good thing I have read this kind of article. It was very helpful, including your graphic research, it makes me understand it better. Thanks for sharing!
very interesting , good job and thanks for sharing such a good blog.
This paragraph gives clear idea for the new viewers of blogging
Amazing Content. Very informative
Hi, I'm Anwita. I'm very gleeful to read your article.
I really enjoyed reading your blog. This blog has quite in-depth information regarding web development trends. Thanks for sharing!
Very useful and helpful blog, Specially about the AMP thank for your guidance and informaton.
Thank You for this wonderful and much required information in this post.
Great content! Every trend discussed here quite valuable
good content
very good content.
Above information is really wonderful. Thank you for sharing it
wow excellent content and well explained and what u said in this blog is 100% right
Thank you for sharing information.
Looking at the current pace of web development, Voice search optimization will be more optimized in the near future.
The entire information is really good and some good insights available.

Thank you! I'm glad it was useful for you. :)
Very helpful blog! Keep sharing such informative Blog!
The content is outstanding and extremely informative. I Love it...its very helpful!
very helpful blog, thanks so much.
Extreamely helpful. Thank you.
Good information. Keep posting.
good information in the written blog
Web development performs a significant role in the software industry. I love the development part and I'm quite happy to update my knowledge day by day. Every day I'm seeing for this type of blog post to update my knowledge. Now, this blog was helped me very much in my work. Thanks for sharing the nice article. Keep posting.