
Cross-platform solution for managing micro-investments and savings, compatible with SAMA fintech regulations including multi-factor authorization and KYC verification
Our design team uses the latest UI·UX practices to deliver a top-notch product that will solve business objectives and satisfy user needs
Creating the same distinct style and brand identity for all platforms using best-proven design practices
Creative and modern design for all screen sizes and platforms: iOS, Android, tablets, watches. We follow guidelines, provide native look and feel and ensure smooth interactions.ㅤㅤㅤㅤ
Client-centered web design for laptops, tablets and mobile devices in FullHD quality. We help you shape your Brand identity, ensure page load optimization, and responsiveness of your site.
We combine thorough trend research and in-depth brand analysis to prototype the future look of your product that will fully comply with your vision, corporate direction and brand design.
Leading rating & review platforms rank Cleveroad among top software development companies due to our tech assistance.
5 mentions in the Interactive Design tops
Top Custom Software Development Company
Top 1000 Companies Global 2020
Top popular team, 5 800+ followers, 300+ shots
User experience and user interface are inseparable and form an overall impression of your product

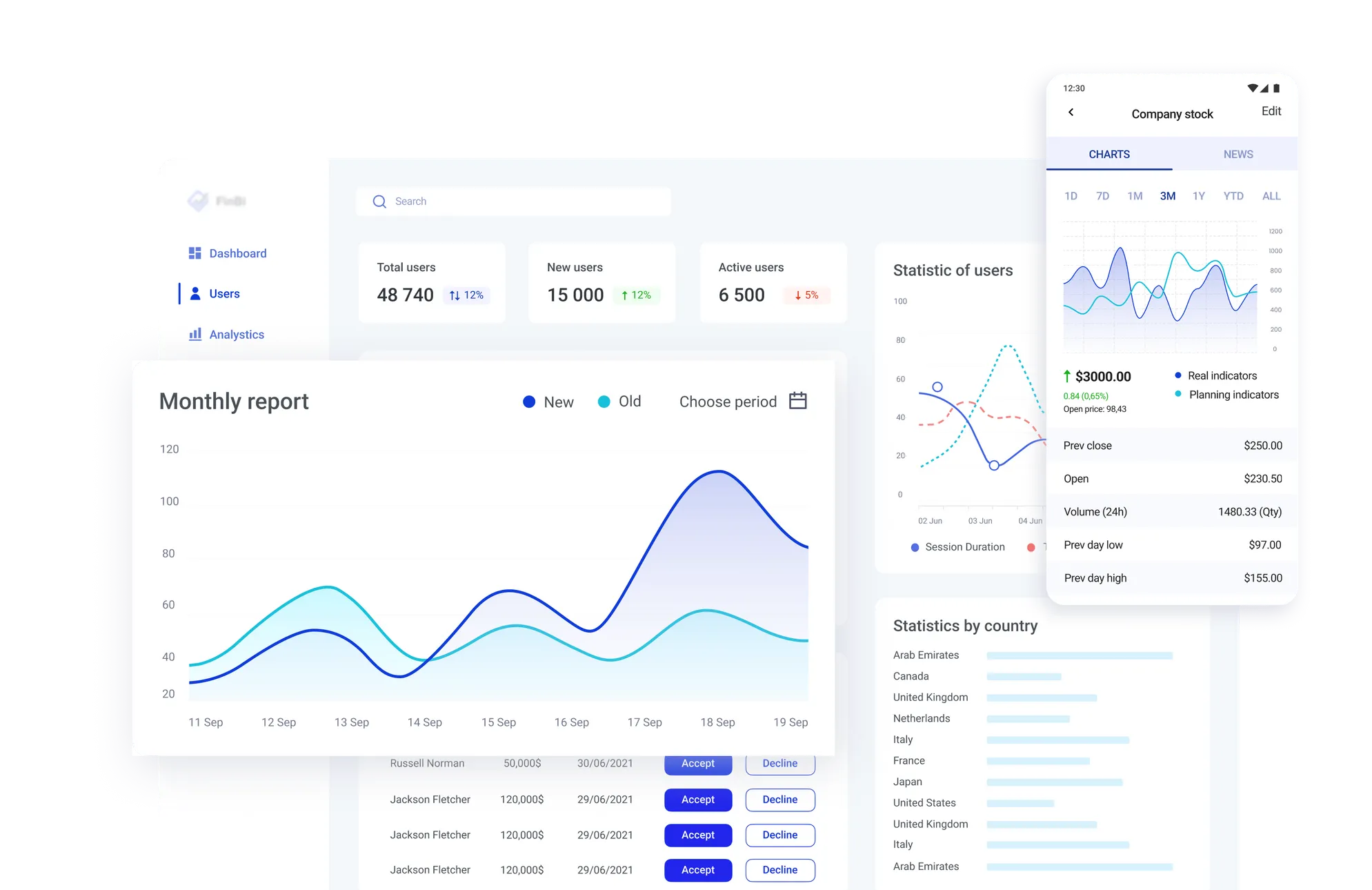
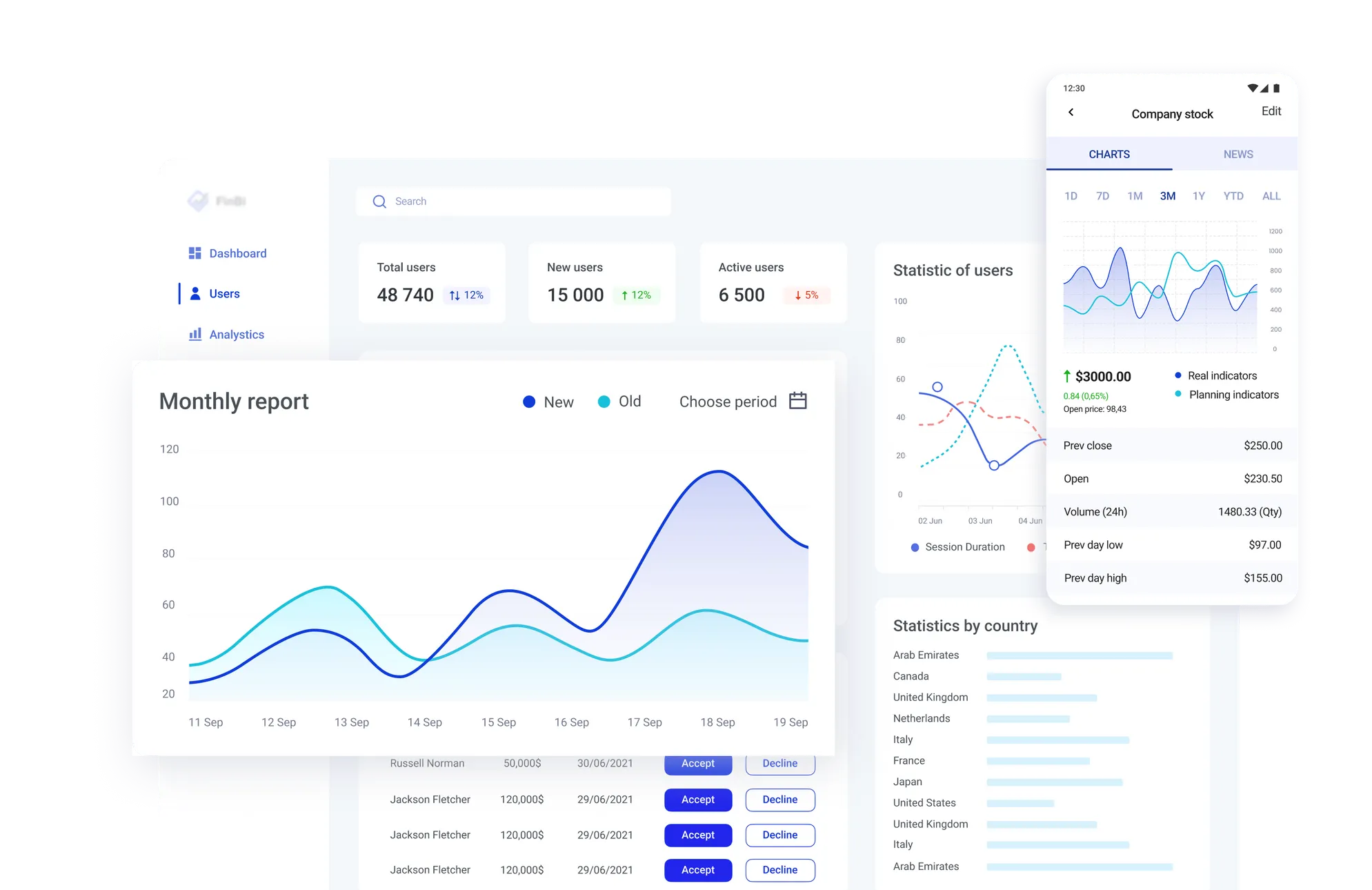
Cross-platform solution for managing micro-investments and savings, compatible with SAMA fintech regulations including multi-factor authorization and KYC verification

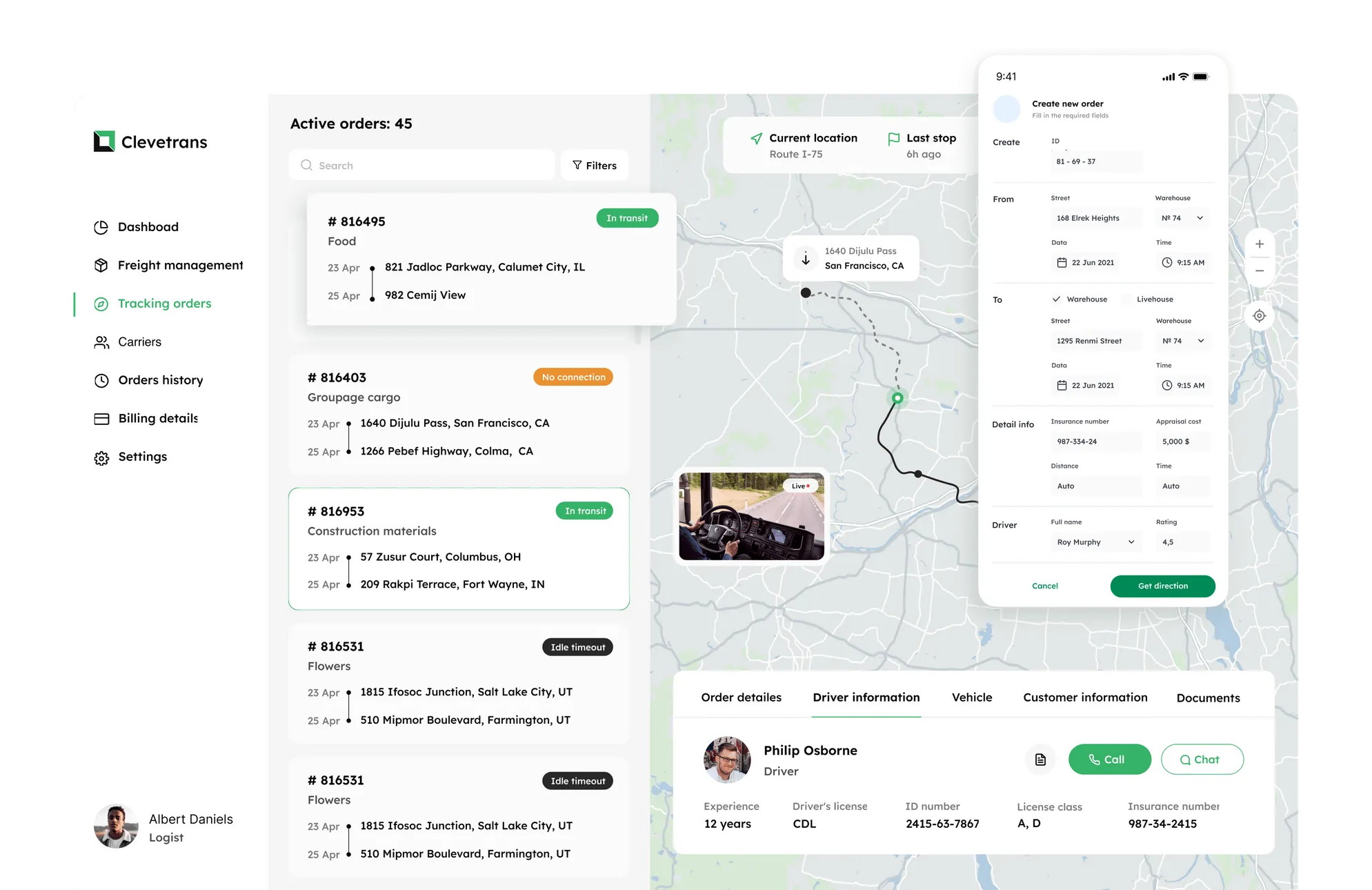
TMS for the logistics company with automated route planning and delivery points management modules. The solution's integration with the existing LMS

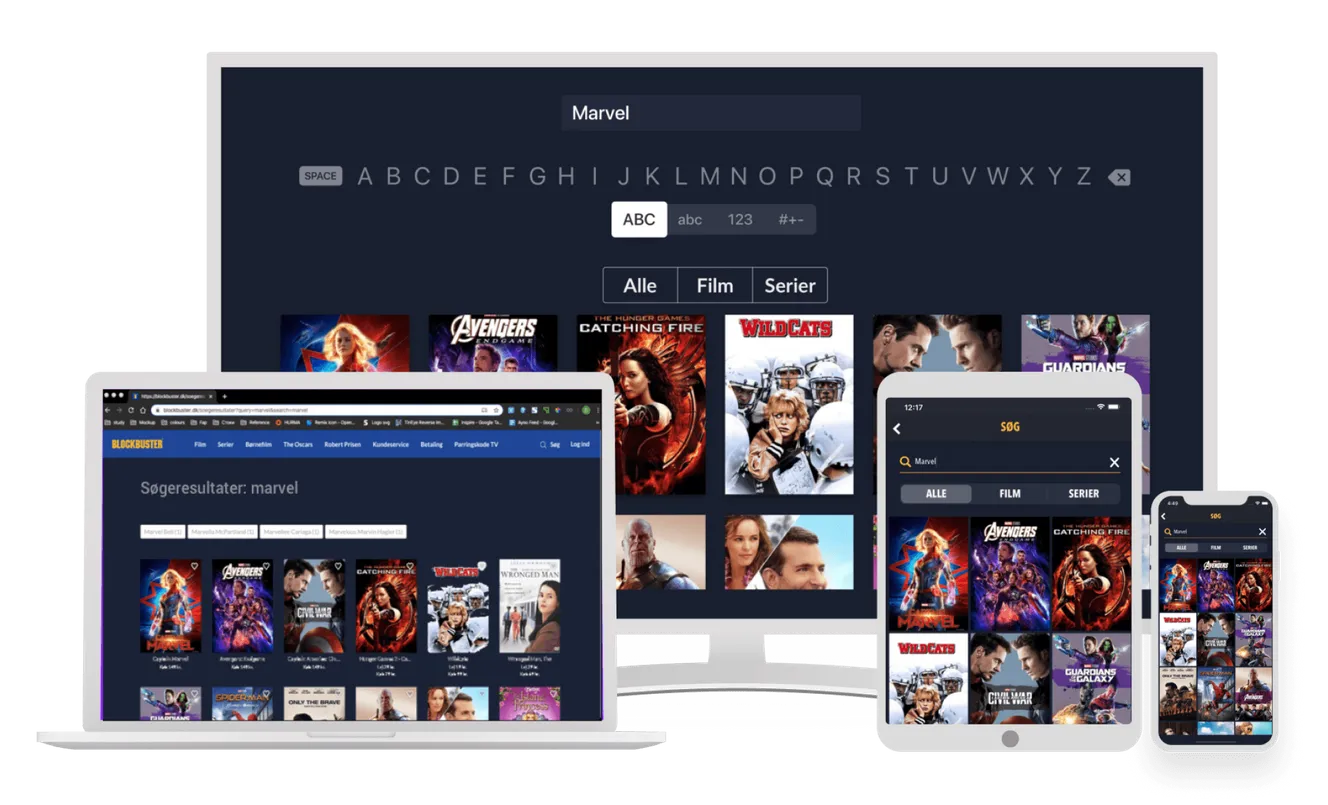
Video streaming platform for movie renting and purchasing with multi-platform access. Blockbuster is a leading service in the Nordic countries and has 500,000+ subscibers
Learn about Cleveroad’s expertise in Projects Portfolio.
in Projects Portfolio.
Show moreImmersion. First off, designers immerse into your business and study its goals, revenue model, target audience, and other aspects.
Competition. After those two steps, designers analyze similar products on the market and study their layouts, colors, and so on.
User behavior. The next step is to study how users interact with similar products to increase retention rates and meet customer needs.
Wireframing is one of the key parts of product design. Designers create a wireframe for each screen in the app and interconnect them to make a User Journey.
After that, they turn the User Journey into a clickable prototype so that customers could experience their app and suggest adjustments if needed.
Before designers get to the creation of the final UI, they craft two-three visual concepts of one of the screens to show customers how the app will look like and let them choose the style.
Those concepts may differ in colors, fonts, and other graphic elements. If customers have a brand book with a logo and color palette — it’s used for visual style creation.
The product design begins. Designers create a UI style guide that keeps logos, colors, fonts, and other design elements. It helps designers and developers follow the chosen style. After that, designers create the final UI for each screen based on the wireframes crafted before.
Once all screens are ready, they’re passed over to developers along with icons and other graphic elements used for design.
We are proficient in various UI/UX design tools so our clients can be sure they receive functional and appealing interfaces designed within set time frames
Sketch
Figma
Adobe Illustrator
Adobe Photoshop
Sympli
Invision
Zeplin
After Effects
Media Encoder
Principle
May 07, 2023