Medical Web Development: Features, Design Trends, and Cost
Updated 06 Mar 2024
16 Min
3159 Views
Modern technologies drive digital transformations in various industries, including medical website development. Nowadays, people are quite demanding, so it’s a must-have for healthcare establishment to have a website. To deliver a good patient experience, the medical site must be and user-friendly.
Considering all these issues, we’ve created a full guide on medical website design and development. This guide will help you unleash what exactly you’ll need to develop a medical web solution, features to include, current design trends, and the cost to create a web site for your healthcare business.
Why Would You Need a Medical Website
Medical website development provides inclusivity, which is the main point. Patients can easily schedule appointments online or even receive medical assistance remotely via telemedicine, particularly in underserved areas. And what about you as a healthcare provider?
Increased visibility and accessibility
You, as a healthcare services provider, can significantly increase your healthcare organization’s visibility by engaging more patients, as building a medical website means increasing your digital presence 24/7. Now, it is obvious that there is almost no person left who has never even once used the internet to search for their symptoms and health conditions. Google claims that 1 of 20 daily searches is health-related. In this way, it’s become much easier for people to search for qualified medical help online, making it more accessible. Besides, 63% of users will prefer a healthcare services provider with a stronger online presence.
Improved patient engagement
The main medical website's purpose is to deliver essential information about your services to patients clearly. This includes your physicians' qualifications, contact information and also engages more advanced capabilities for appointment booking and even remote consultations. Receiving this data in a centralized way, users are more likely to engage with your healthcare organization because of transparency and minimization of the need for unnecessary inquiries.
Credibility and market potential
A well-structured and well-managed medical website reflects the positive image of your experience and practice. Showcasing testimonials, patients' success stories, awards, and general market recognition will attract new patients seeking a reliable and highly qualified healthcare partner. Users seek flexible and simplified health approaches, and you can consider accomplishing these needs in your own medical web solution. This demand directly impacts the digital health market, which is most likely to grow to $193.70bn in 2024 and is projected to raise market volume of $275.00bn by 2028.
Internal optimization
Medical website development can significantly help your healthcare business cut on efforts for handling internal operations. This engages online appointment booking, or automated reminders that help your medical professionals and patients be aware of ongoing consulations. Besides the medical website may become an empoerement instrument for patients to engage into self-service forms with no need of manual upervision.
Key Features to Implement in a Medical Website
When starting web development for healthcare, you need to consider the features you want to integrate. Usually, they are divided into two groups — basic and advanced. The first group consists of the functions that are vital for your website to work correctly. As for advanced features, they tend to bring some exciting functions assisting with user engagement.
Let's start by examining 5 essential features of medical website development.
Contact & location information
Considering the medical website development, it should be easy for users to find the hospital location or phone number. Additionally, if you have various locations, make sure to provide the opportunity to select the nearest one. As for phone numbers, it’s better to place them on the homepage. For instance, you can integrate a click-to-call button. It allows calling from the website if the user looks through the website on mobile devices.
Key services
Make sure that it’s easy for clients to find out about the services offered by your hospital. If you provide some unique services, your UI/UX designers should think of how to emphasize them. For instance, medical website developers can add a list of services with an opportunity to click and look through more detailed information.
Specialists’ info
Patients want to know more about the doctor, so it’s good to provide data about healthcare professionals. It’s possible to add data about the doctor’s education, experience, and more. As a result, you can gain patients’ trust and loyalty by showcasing your best medical specialists in a centralized way.
Appointments scheduling
Scheduling should be as easy as possible. It’s necessary to provide users with opportunities to choose the date, time, and doctor. Patients should fill in the request form with information like name, insurance, phone number, symptoms, and more.
Comprehensive search
Entering the website, clients want to find the necessary information and learn more about your services. So, the primary task of medical website design and development is creating a user-friendly search. Additionally, it’s good to integrate filters and let users sort the search results with various criteria.
Best Practices For Medical Website Development
To receive the best medical website development outcomes, you must choose an appropriate tech stack during medical website design and development. Additionally, providing your patients with a strong sense of healthcare data security, complete privacy, and an intuitive treatment journey is vital. These rules can also used to build EHR systems, telemedicine platforms, and other medical software.
Let’s discuss what you can do to accomplish successful medical website development more precisely:
Secure your data and get compliant
Patient-related medical data has to be robustly safeguarded, especially in the digital landscape. Focus on choosing the most efficient data security methods, and here are the most commonly utilized ones:
- Data encryption: This is a way to encode sensitive data to prevent unauthorized access. By this, even in case of intrusion, data cannot be deciphered without the appropriate decryption key
- Access control: This approach implies restricting access to sensitive data based on the user’s role or permission. So, in secure web-based applications, only authorized individuals can modify, restructure, or delete confidential data
- Data backup and recovery: Regular data backups facilitate the creation of multiple copies of data, So in case of data loss, errors, or cyberattacks, all essential medical data will be safe.
Another aspect of healthcare website development is regulatory compliance. This is a vital thing for you to be able to operate and provide medical services with no legal concerns. You have to remember that the list or regulations heavily depend on the region you’re running in or planning to enter.
Here are examples of health regulations and you have to align with during medical web development:
- USA: HIPAA, HITECH, FDA, etc.
- European Union: GDPR, MDR, eHealth directive, etc.
- Australia: TGA, Privacy Act, Health Practitioner Regulation National Law, etc.
- Asia: APPI, PIPA, PMD Act, etc.
- Southern America: LGPD, ANVISA, etc.
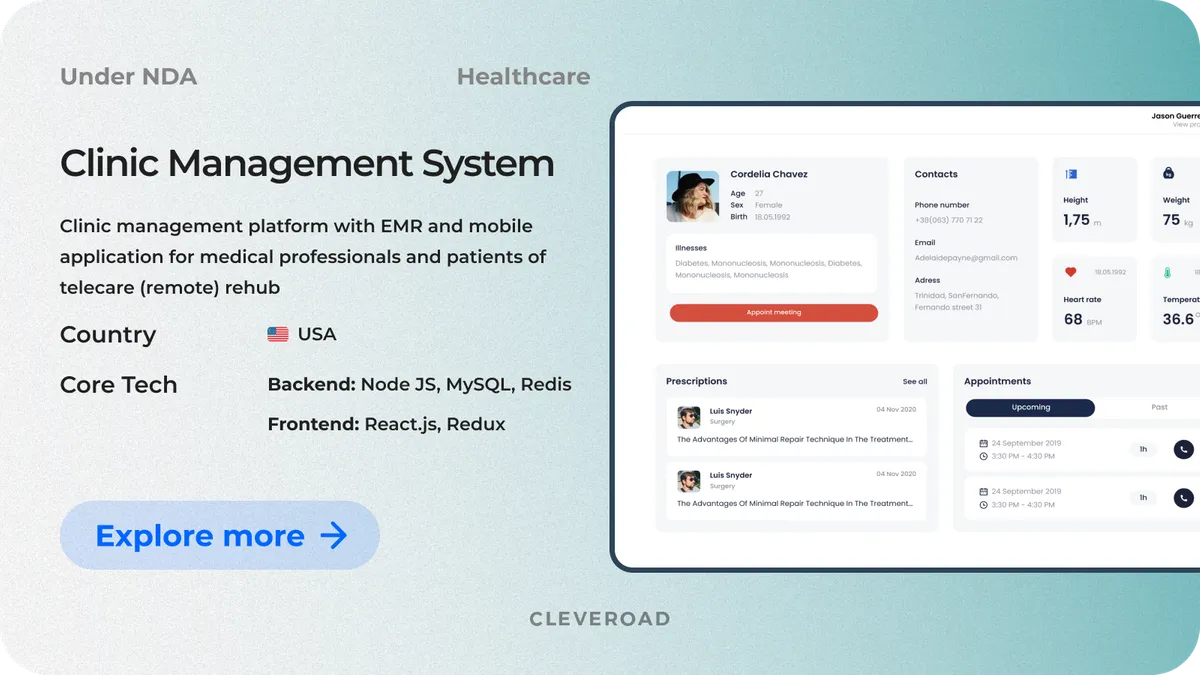
For example, the Cleveroad team had experience creating a medical software solution (compliant with HIPAA) for our US partner. We delivered a Clinic Management System with EMR and mobile application for rehab services providers using AWS cloud hosting. Our team met all the requirements for HIPAA and built a solution that ensure secure data exchange and storage.
As a result our client got a robust, fault-tolerant, and secure platform that meets the best healthcare practices, orders the workflow, and optimizes schedule management without legal risks.
Modernize your legacy healthcare system
Prior to diving into med website development, revise your existing healthcare software and ensure it’s up to date. Legacy systems in healthcare negatively impact the operations within your medical website.
At Cleveroad, we provide legacy software modernization services that you can leverage to cover your healthcare software security gaps and facilitate enhanced software flexibility to adapt to the most recent tech trends seamlessly. As a result, your healthcare business will obtain the capability to cut maintenance costs and free up more space for improvements and evolution.
What are legacy systems in healthcare? Learn the most common challenges and ways to modernize outdated medical software in our guide
Cooperate with healthcare IT company
During your medical web site development journey, you’ll need robust tech assistance. However, you may definitely be curious about how to find a suitable and reliable IT provider.
To hint you on this, here is a short list of aspects to seek from your future healthcare software development partner:
- Ensure that your future IT vendor has profound experience of creating digital solutions for healthcare, particularly paying attention to medical software projects similar to your concept
- Find out if the healthcare software provider has a knowledge of handling integrations with third-party services (EHR/EMR, e-Rx (electronic prescribing), telehealth and secure messaging tools, payment and insurance services, etc.)
- Examine a company’s portfolio to research their level of expertise and ability to provide high-quality and technically advanced healthcare solutions
- Examine vendor’s previous clients' feedback on platforms like Clutch to check out if they are satisfied with the cooperation flow and final solution quality
You can also check our clients' reviews on Clutch to ensure we provide profound and reliable healthcare software development assistance to our clients.
Get an SSL certification
During medical website development, you must also use HTTPS and SSL certificates. They provide a secure connection to the server, as well as encryption of all data transmitted. The cost of certificates can vary depending on the type of protection and the number of domains. Your software provider will advise you on the option that suits your needs.
Select a secure hosting provider
Medical websites usually handle PHI (Protected Health Information), which requires strong safeguarding mechanisms. Most providers offer HIPAA-compliant data centers and infrastructure, minimizing your compliance burden. Besides, a good hosting provider contributes a lot to the security of their data centers by implementing rigorous access control and monitoring measures.
Well, how to choose a hosting provider to make no mistakes? Pay attention to:
- Certification with HIPAA-specific security protocols (HITRUST, CSF, ISO 27001, etc.)
- A variety of security features (Firewalls, data centers, disaster recovery plans)
- Providers' history of security incidents and breaches, etc.
Take care of easy navigation
Medical website design and development requires a special approach. Your site should be intuitive so the user can easily navigate and understand how to access the necessary information. The vendor that provides high-quality UI/UX services will create a customer-centric design for your medical platforms.
Ensure your website is responsive
It's critical that your medical website looks good on any device, as many users prefer to use mobile gadgets. Therefore, web developers must ensure that your website functions and looks the same quality on any device.
Leveraging robust healthcare software development services will enable you take all the necessary preparatory steps to create a medical website, considering all the features of the industry so that it will be the most profitable for you.
Medical Website Development Cost
You should solidly understand that it’s hard to tell the medical website development final price. Factors like your feature set, tech stack, custom design and integration plan mean a lot here. Besides, the amount of healthcare software experts your project will require also significantly impacts the pricing. Here is the basic set of specialists needed for medical website development:
- Project managers
- Business Analysts
- Solution Architects
- UI/UX designers
- Medical web developers
- DevOps and QA engineer
However, if you have an in-house team that has to be augmented with additional expertise, Cleveroad can help you quickly onboard required specialists to help you and your business swiftly accomplish software goals with no extra investments.
Need to know more about what is staff augmentation and how it works? Check this out in our extensive guide
The pricing of medical web development also depends on the timelines and essential tools and resources needed to accomplish your healthcare project. To speed up the process, it’s highly recommended to start from MVP (Minimal Viable Product). This is basically a medical website with minimum features enough to launch it and test it in real-world conditions. Usually, it takes our medical website developers 4-6 months to complete an MVP. Over time, you can consider implementing more advanced features, however, that will mean additional investments.
Considering all these factors, the price for medical website ranges from $50,000 to $250,000+.
Telemedicine Software System in Action
To provide you with a clearer example, we’d like to present you with our telemedicine system. You can examine and interact with it and probably find something useful for your own medical website.

Step-by-Step Guide to Medical Web Development
Despite the enormous use of medical website for business, to end up with the success it’s vital to keep up with the structured and reliable development strategy. To hint you on this, we’ve prepared a list of steps for medical website development based on Cleveroad workflow.
1. First contact
First, you need to choose a company with relevant expertise and leave an application on the vendor's website describing the project's main idea. Then, within 24 hours, a Delivery Manager will contact you to arrange a consultation and a meeting with the team. You may also request to sign an NDA to keep your app concept confidential.
2. Solution workshop stage
Next comes a meeting with the solution design team. During this stage, the team of experts defines your key business goals, work scope, main constraints and concerns, and basic quality attributes. The Solution Design team comprises a business analyst, a solution architect, and a designer.
3. Discovery phase
At this stage, software experts turn all the previously agreed-upon requirements into a medical website development plan. The team does the following steps:
- Determines all the regulatory requirements depending on the region
- Creates detailed feature list
- Analyzes business processes and creates all required documentation
- Conducts a quality attributes workshop
- Prepares an exact cost estimate for the project, etc
Appealing to Discovery services will allow you to speed up the medical website design and development process and make it more efficient.
4. Design and prototyping
A team of UI/UX designers actively works on the design concept to make it intuitive and provide the best user experience. The design team creates a prototype of the future medical website screen by screen, considering all minor details. After your approval, the design is sent to development.
We provide UI/UX design services you can leverage to make your healthcare solution user-friendly, eye-appealing and intuitive
5. Development, integration and QA
During this stage, your healthcare software developers will build the core of your medical website. While front-end specialists create and manage your medical websites' interactive elements for seamless user experience, back-end experts engage in server-side operations data transfer and also use APIs to integrate with third-party services and make a medical website more functional.
Quality assurance necessarily accompanies each stage of development to ensure smooth and error-free operation of all features. Also, on completion of the web development, QA engineers conduct regression testing, including complete assurance of all functionality and stress testing.
Below, you can examine the list tools and technologies our medical web developers use to accomplish medical web development. However note, that the tech stack may differ depending on your medical software project scale, features and business demands.
| Medical website development aspect | Programming languages and tools |
Front-end development | JavaScript, HTML,CSS, React.js |
Back-end development | Node. js., Ruby on Rails, Elixir/Phoenix |
Sign-up/ sign-in | Amazon SES, Google API, Facebook API |
Database | Mongo DB, Postgre SQL, MySQL |
Data storage | Google Clous Storage, Amazon S3 |
Notifications | Twilio |
Video calls | Web RTC, RTMP |
Chatting | Twilio, Firebase |
Payments | Stripe, PayPal |
Audio/Video playback | AWS Lambda, FFMpeg, |
Appointment scheduling | Google Calendar API, Microsoft Graph API |
6. Release and support
When all the work on the medical website design and development is completed, it can be launched. On the release day, the team moves it to the live server and provides you with all the materials on the project, including links, specifications, design details, etc. However, your cooperation with the software provider doesn't end here. You can update the website, add new features, and fix potential bugs based on your customers' feedback.
Medical Website Design and Development Trends
The crowded and unorganized website tends to distract clients. Users want to find necessary information quickly, so the website should be user-friendly and straightforward. Trends move fast nowadays, and it can be complicated to follow all of them. The latest innovations in medical practice website design for 2023 include:
Icon branding
Icons allow you to present your brand more effectively and make it more remarkable. Each icon must match others in the set and have references to the brand.
As you can see, users expect to see clean and bright websites with animation soon. There are a lot of medical web design companies that can develop a website design following all your requirements and business goals. By the way, at Cleveroad, we also provide UI/UX services. If you are curious, check our Dribbble account to study how we follow all the mentioned trends.
Flat design
A flat design of the user interface means using minimalistic and concise elements. As a result, you get a laconic but contrasting design that allows focusing on website content. A flat design can reduce the website loading time since simple design elements exist.
Micro animation
Micro animations stand for small animated parts of the user interface. Micro animations assist in drawing users’ attention and improving website navigation. However, micro animations shouldn’t overload your website. They should complement software functionality.
Hamburger menu
The hamburger menu stands for a button placed in the top corner of a website interface. Pressing this button, the user gets access to the main menu or navigation bar. Hamburger menu buttons are actively used these days since they require less space. The busy navigation bar can distract users from the website content. Such menus work perfectly on mobile devices, making websites more user-friendly.
Vibrant color scheme
Colorful solutions have become one of the biggest medicine website design trends of 2023. It’s trendy to choose vivid and deep colors. Additionally, you can select several corporate colors to represent your brand. For example, orange stands for optimism, while blue indicates trustworthiness. So, it’s better to consider palettes during the development of medical practice websites.
User-centric design
The user-centered design considers the user's needs as much as possible in all phases of development. This means that the design process is influenced and guided by user behavior, values, and expectations from start to finish. Each design solution is evaluated regarding its value to the user and how effectively it will help them achieve their goals.
Hire Medical Web Developers at Cleveroad
Cleveroad is a healthcare software development company with over 12 years of experience in the domain. Our team has a deep and diverse expertise in developing healthcare solutions like EHR/EMR, telemedicine platforms, RPM (Remote Patient Monitoring systems), and much more.
Our specialists use prominent technologies including EHR/EMR, Clinical Decision Support Systems (CDSS), Health Information Exchange (HIE), wearable medical devices and more to develop solutions that fit healthcare providers' goals and strictly align with regulatory requirements (HIPAA, HITECH, HL7, etc.), ensuring error-free operation and secure data storage and transfer.
The Cleveroad team has extensive experience in building websites and applications for the healthcare industry. We would also like to tell you about our featured medical projects.
One such project is the mental health app Nedley Scorecard. The application was created for patients who suffer from depression. Users can track their mood and psychological condition and improve it with various activities. The main challenge during Nedley Scorecard development is implementing the Big Data algorithms. These algorithms offer the right activities by analyzing the user’s personal data.
Our team also delivered a telemedicine management system for our client, taking into account the requirements of GDPR and UK healthcare regulators such as CQC and MHRA. We built a SaaS platform allowing 24/7 online access to general practitioners and clinicians, video and audio consultations, and easy appointment booking. As a result, the customer has a complete platform that fits their business model and allows the customer to receive income from a telemedicine source.
Another example of medical web development is a web-based Quality Management System (QMS) for medical device manufacturers. Our team has created from scratch a flexible QMS within the B2B SaaS business model compatible with FDA 21 CFR 820 and 21 CFR 11 and the ISO 13485 requirements. The system was successfully integrated into the company's services, allowing for business scaling and increasing revenue indicators and customer satisfaction rates.
Does your clinic need a website?
Get full-fledged healthcare software development services to create a responsive medical website that will help you enhance your health organization's visibility, expanding patient reach
Custom web development consists of various stages, like planning, designing, building, and releasing. Each of them requires time and preparation. Of course, to create a medical website, you need to hire web engineers. There are two possible variants of cooperation with medical website developers — in-house or outsourcing. Of course, each option has pros and cons. For instance, in-house software builders tend to have higher hourly rates in comparison to outsourcing specialists. On the other hand, it’s more comfortable to control in-house developers since they are located in your office. However, many outsourcing companies solved this issue by using various communication and management tools like Slack, E-mails, Jira, Trello and more.
Website development services empower the medical industry by boosting online presence, engaging patients, facilitating telemedicine capabilities, enhancing marketing efforts, and streamlining administrative tasks, ultimately leading to improved patient care and operational efficiency.
Here are what you’ll have to keep in mind during medical website development:
- Data security and regulatory compliance
- Legacy healthcare systems modernization
- Cooperation with an experienced IT vendor
- SSL certification
- Secure hosting provider
- Easy medical website navigation
- Medical website responsiveness
You should solidly understand that it’s hard to tell your exact solution’s final price. Factors like your feature set, tech stack, and integration plan mean a lot here. Besides, the amount of healthcare software experts your project will require also significantly impacts the pricing. Considering all these factors, the price for medical website is approximately $50,000-$250,000+.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article