Flutter vs. React Native: Which Is Worth Spending Your Time on?
Updated 15 Apr 2023
10 Min
9432 Views
If you're building an app for two platforms with a single code base, you're saving time and money. Besides, with properly selected tools, cross-platform apps may show results close to native ones.
For now, there are two giant players in multi-platform development – React Native and Flutter UI frameworks. In this guide, we're going to compare them face-to-face to see what they can offer and what pitfalls they hide.
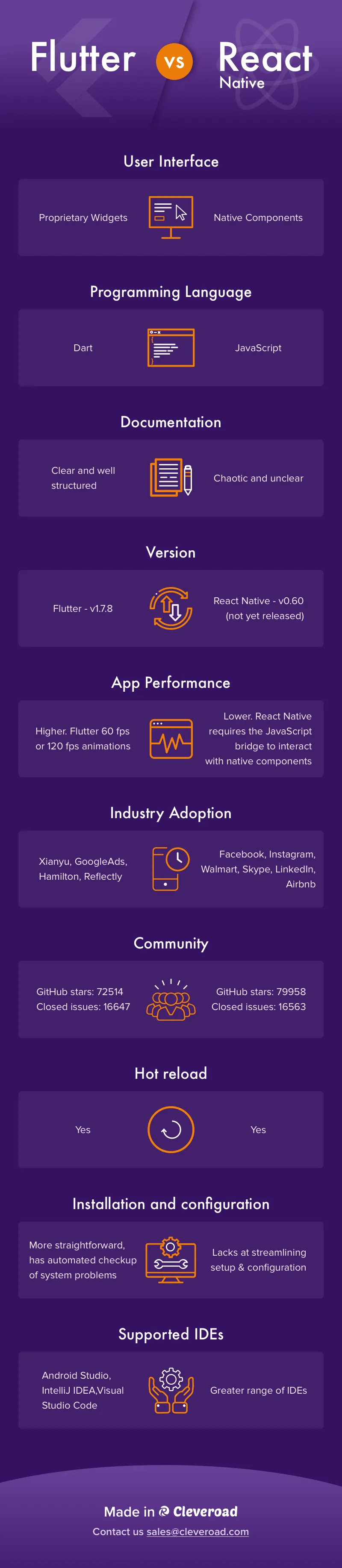
To cover all the essentials and save your time, we've prepared a brief infographic comparing React Native vs. Flutter. And if you're here for a full analysis, read the article too.

All you need to know about Google's Flutter vs React Native in 2 minutes
Flutter or React Native: Productivity
Among the most important factors of choosing a tool, lies their ease of use and productivity devs reach. That’s why we’ve made a list of five important criteria to compare compare Flutter and React Native efficiency.
1. Hot Reload Support
Both React Native and Flutter support Hot Reload. The feature allows to relaunch the app automatically and fully retain it's previous state. A refresh occurs when the code has been modified or when a device is connected. And the programmers who have already tried Hot Reload say that it makes the working process a lot easier and boosts productivity.
2. Code Structure
React Native coding is similar to JavaScript – developers can separate styles and executed code into various classes. For example, they can create one stylesheet for all the elements and make it work for every part of the app which is quite convenient.
Unlike React Native, Flutter uses Dart programming language, and it's UI layout doesn't require any additional templating languages (e.g. XML or JSX) nor special visual tools. This allows devs to create structural, platform, and interactive widgets and re-use them. And a large number of widgets, controls, libraries with animations and other customizable tools greatly accelerate native UI development.
Besides, devs don't need to toggle to a design mode thinking what to do in a program way. In Dart coding, all is done in a program way and available in one place.
Want to learn even more details about Flutter? Check our 'Flutter Framework' guide for a full overview.
Here's is a simple instance of Dart that generates a green star figure and 'Hello World' text in the center:
new Center(child:
new Column(children: [
new Text('Hello, World!'),
new Icon(Icons.star, color: Colors.green),
])
)And here's a basic list element that creates a horizontal line between the items using programmatic approach:
return new ListView.builder(itemBuilder: (context, i) {
if (i.isOdd) return new Divider();
// rest of function
});Besides, developers also use Dart features like Outline View and Flutter Inspector, making layout design even simpler.
3. Installation & Configuration
It’s quite easy to get started with Flutter.
First, developers download the package, unzip it, and then create an environment variable pointing to a folder inside of the unzipped one. Also, Flutter provides a simple tool for system issues checkup called the Flutter doctor.
Getting started with React is pretty easy too.
First, devs need to install the create-react-native-app package with npm install create-react-native-package. And then use it to create a new app.
Besides, React provides an Expo integration that lets you run code on mobiles without wiring it up. All to do is scan a QR code that appears on the console.
4. Supported IDEs
The difference between React Native and Flutter also lies in the number of IDEs they support. Flutter has a lower number of supported IDEs – they include IntelliJ IDEA, Android Studio, and VS Code.
And, vice versa, lots of IDEs support React Native, so it may be quite a task to choose the best-fitting one.
5. Hardware-Specific APIs
React provides geolocation and Wi-Fi programming interfaces. It also offers external solutions for Bluetooth, camera, biometrics, and NFC payments. Still, RN lacks suitable drawing means with customizable graphics. The only way out is messing around with native code.
Just like React Native, Flutter also provides lots of hardware-specific APIs, including NFC and Bluetooth. It can interact with native platform APIs, yet not directly. For now, there are two ways out:
- devs will have to look for a plugin;
- or write native Objective-C/Swift or Java/Kotlin code to interact with native APIs.
Still, Flutter doesn't provide all the required APIs, but their number is growing extremely fast.
Flutter and React Native: Programming Languages
React Native's language is JavaScript. For now, it's one of the most popular software development service languages on a worldwide scale.
JavaScript is built-in as the default language for almost every popular browser, and it’s widely used for mobile development. Finally, Node.js presented it to server-side development.
Flutter language is Dart – an open-source and object-oriented programming language developed by Google. It applies both to client and server-side development. So Google, it's primary user and promoter, adopts it to build mobile, desktop, backend, and web applications.
Dart has a gradual learning curve for both native and React Native programmers. It's both type-safe and expressive.
Google's Flutter vs. React Native: Documentation
Google, as always, tends to provide clear and in-depth documentation for their products. They did it for Angular, Golang, and Flutter documentation isn't an exception.
React Native documentation is rather poor structured. That’s quite understandable – RN is a large open-source project. Still, React’s documentation is it's bad side for now.
Along with well-organized documentation, Flutter's Dart language has a lot of common with Kotlin, Java, C#, Javascript, and Swift languages. So it shouldn’t take long for devs that know these languages to switch from RN to Flutter.
React Native vs. Flutter: Performance
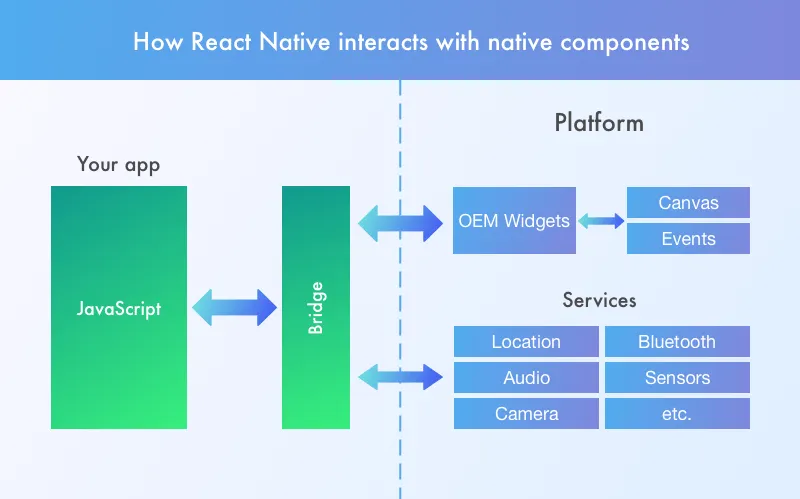
When comparing Flutter vs. React Native performance, we can't skip that RN needs a JS bridge to interact with native elements.
Flutter's Dart compiles it's code faster than the Javascript V8's engine. So it can display animations at 60 or 120 fps on devices that support it.
React architecture consists of two parts: JS language and native. Initially, an app works using JS. But to interact with the device (e.g. sent notifications, touch events), it needs a bridge. The bridge converts JS variables into native ones.

React Native interaction scheme with native components
That's why React is rather a high-powered but slow tool, especially when it comes to animation speed. For instance, to drag-and-drop animations Flutter needs 60 or even 120 fps. And React won't achieve such fps level as it requires to convert JS to native code.
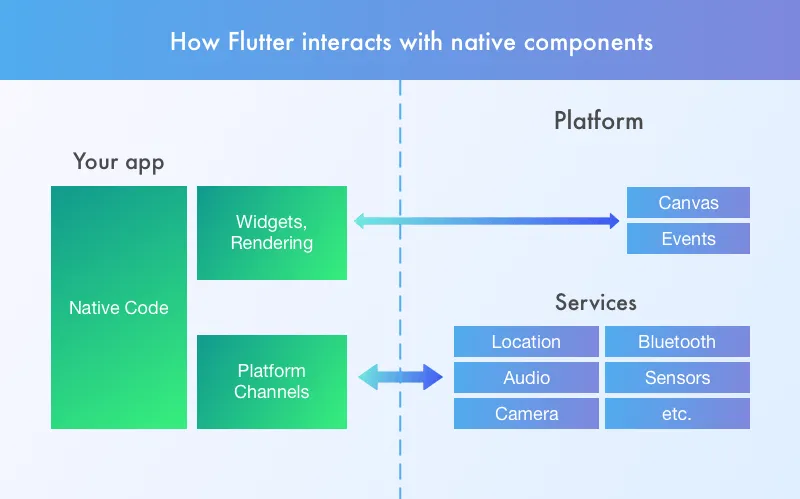
So Flutter performance under the same conditions is better as it doesn't need a bridge to interact with OS's components. Vice versa – the framework minimizes the interactions. It handles a lot of issues itself by having Skia Engine on board.

Flutter UI framework interaction scheme with native components
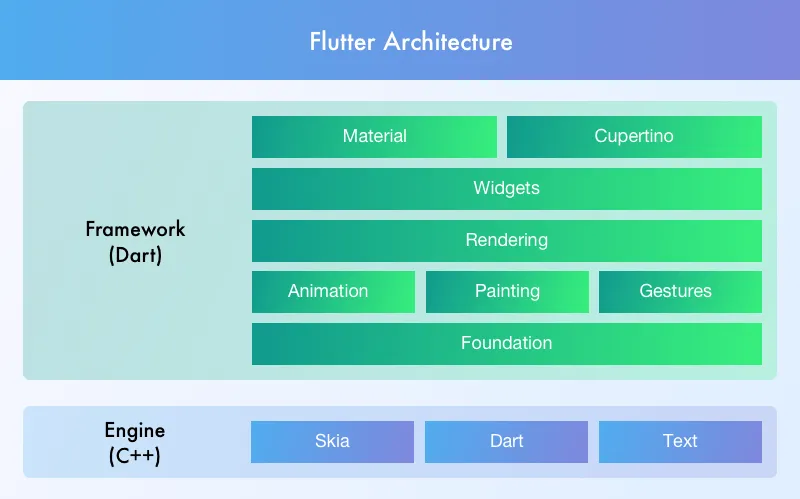
As we've said, Flutter uses Dart programming language, but also there's high-speed C++ in it's core. The resulting app produces such high FPS that it feels like a native-built one.

The architecture of Flutter framework
In short, React Native vs. Flutter performance can be described as:
- Flutter = Native real-time app
- React Native = Native app by means of JavaScript and React
Wonder what is better in-house or outsourcing software development? Find out the fundamentals of both approaches in our article
Thus, as there's a bridge between the platform and JS, React Native works slower than Flutter. In turn, that leads to not as good user experience.
React Native UI Components vs. Flutter's
The main difference of Flutter framework is that it uses it's own UI components instead of OS's native ones. Thus, Flutter makes it easier to customize the components, which increases their flexibility.
Flutter UI elements include:
- Material widgets for Android;
- Cupertino for iOS;
- Platform-independent widgets.
Flutter's widgets promise decent compatibility with OS's components and native screens. For now, all the main components are available or can be composed out of others.
Looking for a solid IT firm to take care of our project? Take a look at our '15 Software Outsourcing Companies' listing the best ones.
Flutter apps look good on both up-to-date OS and older versions. And as they have one codebase, the apps look and run similarly on iOS and Android. Still, with the help of Material Design and Cupertino widgets, apps can imitate the platform design itself.
How? The framework has two sets of widgets that comply with specific design languages:
- Material Design widgets implement Google’s design language.
- Cupertino widgets imitate iOS design.
This way, a Flutter app looks and runs naturally on both the platforms, imitating their native components. What's more, developers can use widgets with Material design for iOS and Cupertino for Android. But if you're wondering how much does Flutter app development cost, it's important to consider various factors such as project complexity, features, and development resources.
As for React, it's app components look just like native ones. Unline Flutter, React Native framework uses native elements, so during any OS UI update, the app's components will be updated as well.
And if developers want an RN app to look identical across platforms, they should go for third-party libraries
React Native vs. Flutter: Community
As React was presented back in 2015, now we have lots of world-scale mobile apps made with it's help. Among them are Facebook, Walmart, Skype, Instagram, Bloomberg, Airbnb, and Soundcloud.

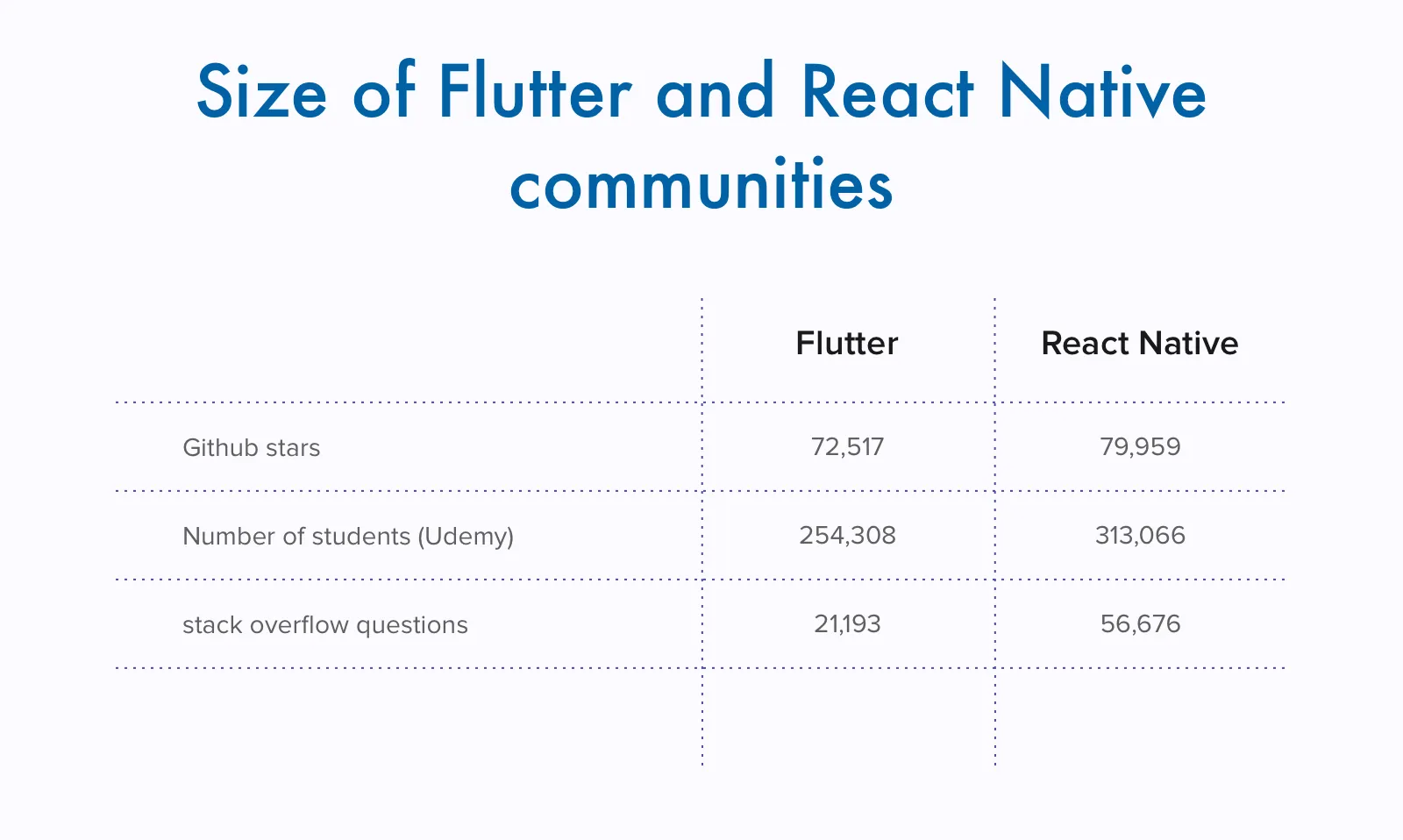
Comparing Flutter vs. React Native communities
RN has a more expanded knowledge base gathered for four years, plus their devs community is a bit larger.
But taking into account that Flutter is two years younger, it's growth is incredible. Flutter community has almost caught up with React and, it seems, may soon overcome it.
Here are just a few popular apps delivered with Flutter:
- Xianyu — 50 000 000+ downloads;
- GoogleAds — 5 000 000+
- Hamilton Musical app — 500 000+
- Reflectly — 100 000+ (the app was completely rewritten from React)

Apps built with the help of Flutter vs React Native
Wrapping up
Flutter has already become a decent competitor to RN so far. And there are quite a few points why Flutter is better than React Native.
And if we mind it's rapid growth, the excellence of React won’t take much time.
Still, both React Native and Flutter offer convenience, time and budget savings, and reduce time-to-market. Besides, the third-party libraries and components they provide make the development more efficient.
But it’s all individual and in some cases it may be better to turn to native mobile development services. Native apps are faster, more responsive, and provide a much better user experience compared to cross-platform ones.
If you have any doubts regarding which option works best – drop us a line. Our managers will gladly help you to choose the right type of app that meets your specific requirements.
Yes, Flutter is faster than React Native. Dart compiles code faster than Javascript's V8 engine.
It's highly possible that Flutter will be more popular than React Native. According to Statista, Flutter holds second place after React Native by the number of developers. However, Flutter is younger than React Native, so it can raise its audience over time.
React Native uses JavaScript Engine for background processes, while Flutter uses Dart. Flutter is better in terms of performance and optimization. Finally, Flutter uses its own UI components, while React Native uses native components of the operating system.
Flutter's Dart compiles it's code faster than the Javascript V8's engine. So it can display animations at 60 or 120 fps on devices that support it. As there's a bridge between the platform and JS, React Native works slower than Flutter. In turn, that leads to not as good user experience.
Yes, Flutter proved itself as a self-sufficient framework with an outstanding performance, custom widgets, and well-written documentation. It's possible that more developers will prefer Flutter over React Native over time.
Everything depends on your level of expertise with both frameworks and project requirements. However, if you're not tied to a concrete framework, it's definitely worth trying Flutter.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article