Web Applications Architectures: Components, Layers, and Types
Updated 13 Mar 2023
21 Min
10168 Views
Web application building offers a row of benefits to every business niche, making the project more profitable. In practice, the global progressive web application market value was $1.13 Billion a couple of years ago. It is forecasted to surpass USD 10.44 Billion by 2027, with a compound annual growth rate (CAGR) of 31.9%.
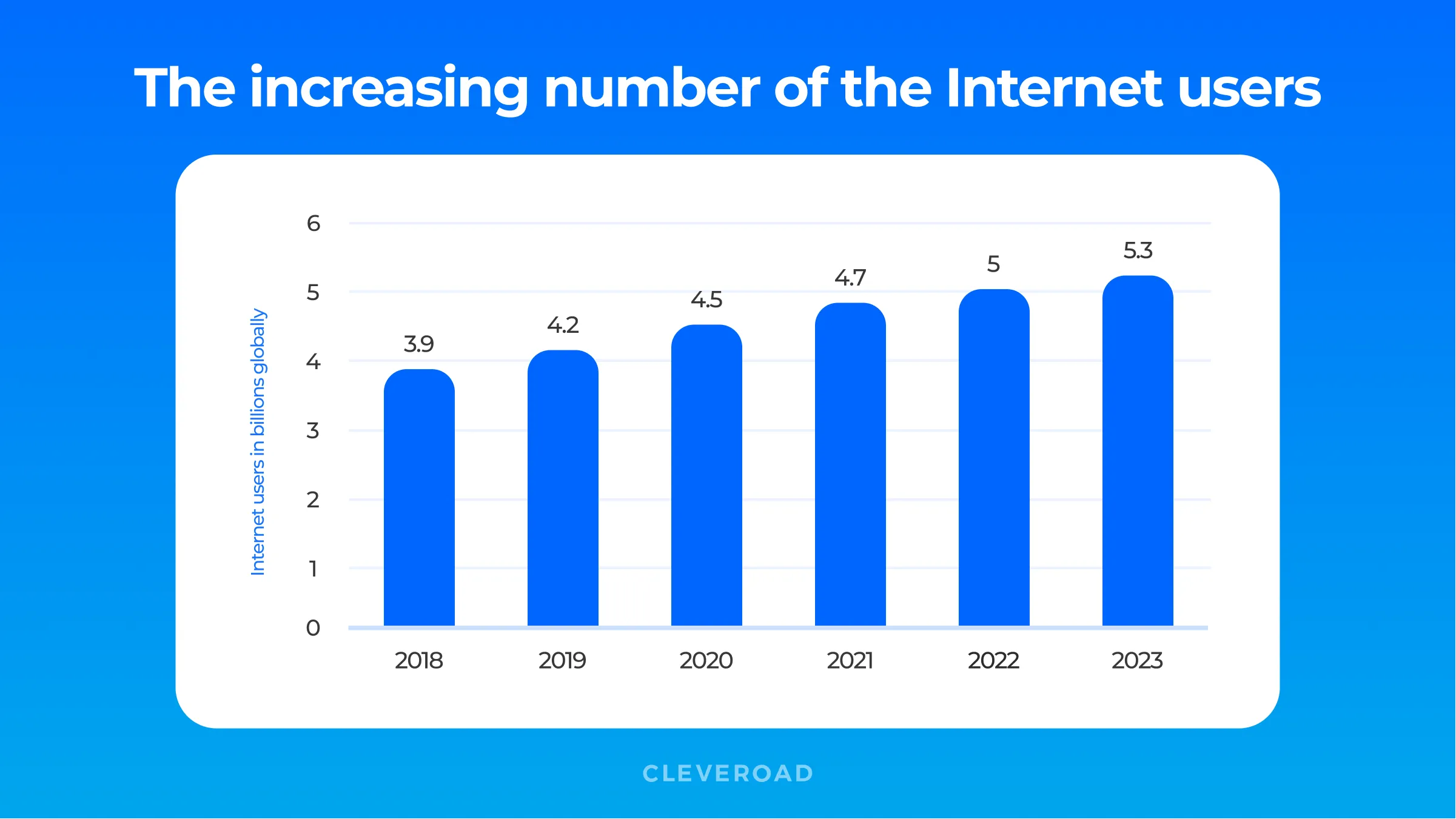
According to Statista, in January 2021, the number of active Internet users globally was 4.66 billion, which is 59.5% of the entire population. What’s more, 92.6% (4.32 billion) people use mobile gadgets to surf the net. The popularity of progressive web applications (PWAs) and similar solutions for the web keeps increasing. Many companies of various scales have already profited from it by applying web architecture best practice for their business.
When you start a new web project, there’s always a question of how to architect a web application and which technologies to apply. Picked architecture determines the further logic of developing the app, the interaction of its elements, and functionality. Therefore, picking the right components for web application system architecture is significant for a project’s tech success.
We’ll cover the basics of web application architecture from this guide. Let’s discuss how the web app architecture works, what components, layers, and models exist.

The progressing number of the Internet users in the world
What Is Web Application Architecture?
Web application architectures basically represent relationships between such components as user interfaces, transaction processing, databases, and others. The primary object is to ensure that all elements work together correctly. Together these components create web applications architectures. How do these elements operate and what are their responsibilities? Let’s cover their interplay mentioning all the peculiarities of this process.
Web application architecture determines the operation between apps, middleware systems, and databases, so that several applications work together. For example, when a user types an URL into a browser and hits ‘enter’, it makes a request to a server. Here’s how it happens on the server side:
- Due to a qualitative web application server architecture, the browser applies the needed files and shows the necessary web page
- Next, these files are processed by the browser to show the search query
- Finally, the web solutions are ready for interaction
Most qualitative platforms with a modern web app architecture perform this process almost instantly, as no user wants to deal with time-consuming page loading. An important note to take for a higher understanding of web application architecture about the script analyzed by the browser is that it may or may not have specific guidance for the browser on how to react to a broad spectrum of inputs. Thus, website application architecture comprises utter sub-components and external interchanges for the complete solution.
Needless to say, the primary aim of web application architecture components is to carry out requests according to particular targets and requirements efficiently.
Architecture for web applications is vital since there is a widespread use of network traffic worldwide, and almost all apps and gadgets use web-based communication. Such solutions cope with scale, protection, efficiency, and solidity. The trends of this industry keep replacing each other, whereas consumers’ requirements keep progressing, making enhancement of project architecture for web application a constant process.
Looking for web developers?
Our specialists will eagerly build a top-notch product for you using a cutting-edge tech stack
A potent codebase is a must in case you want to build a top-notch architecture for web application. It will be able to productively operate even under a considerable workload. Besides, such a code will be sufficiently flexible to easily adjust to the changing business goals and provide users with great and smooth work of architecture design web application.
Best web app architecture also allows multitasking by splitting the structure into multiple fewer modules, which in the long run decreases the creation time. Moreover, updating your software functionality becomes more manageable without involving structure.
When it comes to security matters, the web-based architecture application separates the software into singly protected blocks. It helps to ensure high safety, avoiding security threats. Besides, a proper web app system architecture enables implementing new features and low delays, even with a growing number of users.
How Does System Architecture for Web Application Work?
After we’ve found out what is web application architecture, let’s discuss its components and their working principles. In practice, system architecture for web application contains two parts performing simultaneously, which are client (frontend) and server (backend) ones:
- The code that the browser contains and responds to user input
- The code that is located on the server and responds to HTTP requests
The first side comprising the system architecture diagram for web application is the frontend. It’s a visual part of the app, visible and interactive for users. The client-side code responds to the users’ actions. The backend isn’t visual for users yet makes their requests work. It manages the business logic and reacts to HTTP requests.
A frontend side creation involves the following languages:
- CSS
- Javascript
- HTML, etc.
Consequently, while entering your registration data into a blank, you interact with the frontend, and when pressing ‘enter’ to create an account, it’s the backend processing it. Operating efficiently, those two sides comprise a web application software architecture. The development flow of a web app defines the tasks the script fulfills according to the actions required to be done by the code.
To create the backend side, developers apply the following technologies:
- PHP
- C#
- Java
- Python
- Javascript, etc.
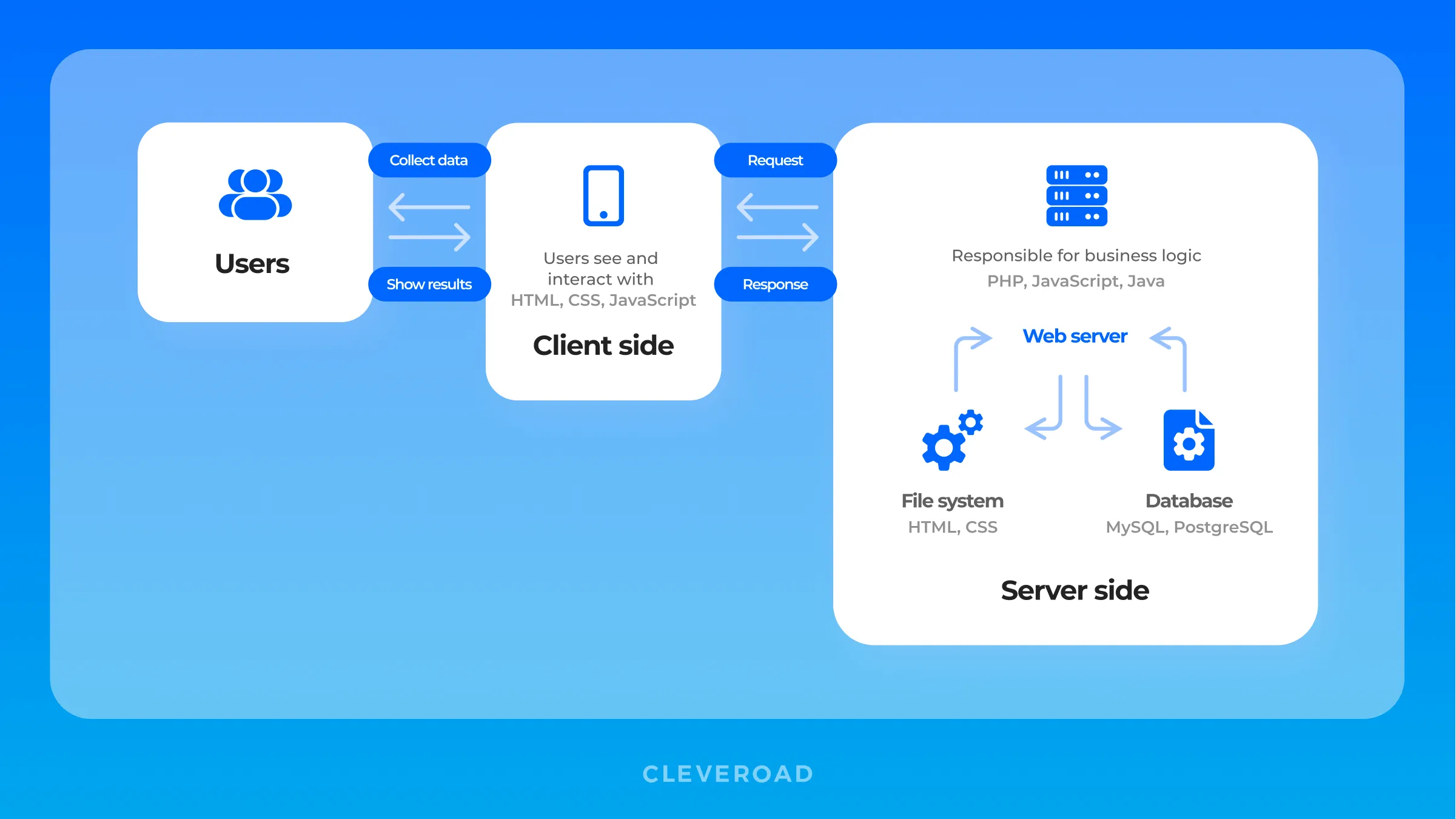
On top of that, a script that is able to react to HTTP queries is able to run on a server as well. You can observe the working principle on the web application architecture diagram below:

How does a web application architecture work?
Layers and Components of Web Application Architecture
To better understand web application architecture, you should dive into its components and layers. Web applications separate their primary functions into layers. It allows replacing or upgrading each layer independently.
Basis Components of Web Application Architecture
Web app architecture has user interface components and structural components. The structure is also divided into client-side and server-side.
User interface components
The web application components of the user interface stand for all the interface elements like activity logs, dashboards, notifications, settings, and more. They’re a part of the web app’s interface layout.
Structural components
Web application structure includes components consisting of client and server sides:
- The client component is created with JavaScript, HTML, or CSS. Web browsers run the code and convert it into the interface, so there is no need for an operating system adjustment.
- As for the server component, it’s built with Java, .Net, NodeJS, Python, and other programming languages. The server consists of two parts: app logic and database. The app logic is the entire web app operation center. The database contains the information (like your login credentials).
Layers of Web App Architecture
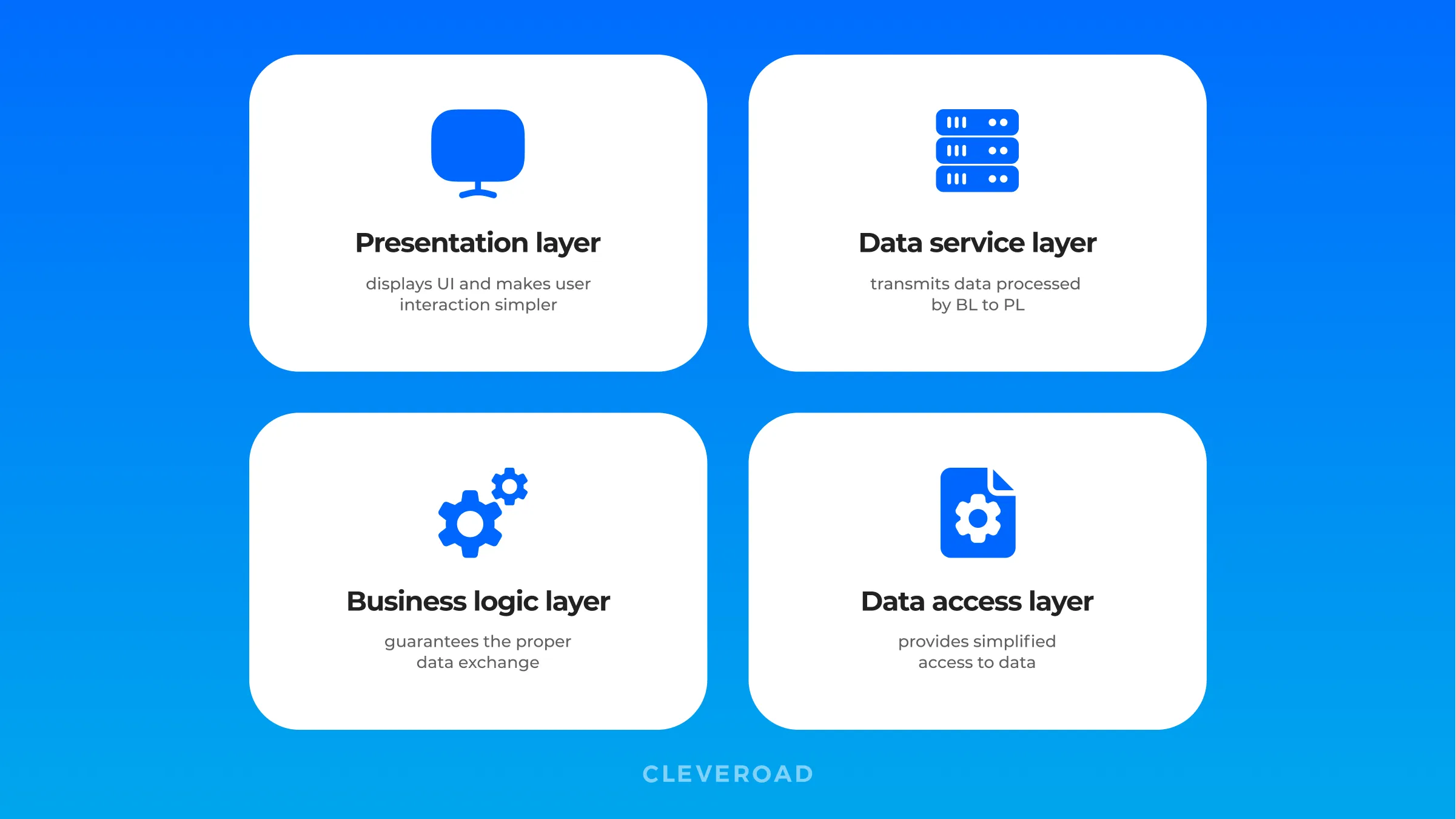
There are four common layers of web applications:
- Presentation layer (PL)
- Data service layer (DSL)
- Business logic layer (BLL)
- Data access layer (DAL)
Presentation layer
PL displays the user interface and makes user interaction more straightforward. This typical web application architecture diagram layer has UI components that process and display data for users. There are also user process components which establish the user interactions. PL provides all the required data to the client-side.
The primary goal of the PL is to get input data, process users’ requests, send them to data service, and provide the results. It’s available through a browser and contains UI elements that cooperate with the system layer. Building web application architecture in Java, HTML, CSS is an indispensable part of competence for many developers. The HTML script aims to define the subject of your website; CSS is responsible for its exterior. What’s more, the web solution interacts and responds to clients’ input by applying JavaScript accompanied by its tools for web framework architecture. The most famous of them are Angular and React, which are helpful for creating motion content.
Business logic layer
BLL is responsible for the proper data exchange. This layer defines the logic for business operations and rules. Logging in the website is an example of a business logic layer. Two more names for this layer are Domain Logic or Application Layer, which completes the processing of customers’ queries from the browser and directs the ways of access to this data. So directions by which the backend obtains the data and client queries are encoded in a business layer. To illustrate, in the hotel booking system architecture of web application, business logic determines the consistency of actions a user will follow to book a room.
Data service layer
DSL of web-based application architecture transmits data processed by the Business logic layer to the presentation layer. By transferring the data operated with the BLL to the presentation layer, DSL protects the information of application web architecture by isolating business logic from the client-side.
Data access layer
DAL offers simplified access to data stored in persistent storages like binary and XML files. Data access layer also manages CRUD operations : create, read, update, delete. It is also called the persistence layer or storage, which is united with the business layer. This way, the logic is aware of which database to apply to and optimize the data obtained.
Third-party integrations
This part comprises advanced tools which may be implemented into your web application and software architecture, like payment gateways, authorization via social networks, GDS (Global distribution system), and geolocation support. During the web application development architecture, they are integrated with the backend script and called APIs. Their main advantage is the opportunity to obtain the data from other platforms and systems for your own use. Thus, your web application infrastructure architecture features become more sophisticated and don’t require from scratch creation.
Let’s observe the primary layers of a web architecture diagram:

Layers of web app architecture
We can also single out the three existing models of web app architecture design components. They are the following:
Single Web Server and Database
Such a simple web application architecture differs from others due to the usage of the one server with the one database. This characteristic turns the option to the least solid of the entire list. In case of a web and application server architecture failure, the model follows it as well.
Thus, this option is more rarely applied for building web applications. Yet, it is widely used to check the operation of test software and study the basic web architecture.
Multiple Web Servers, One Database
The peculiarity of this system architecture of web application lies in the absence of data storage. When a user provides a web server with data, it processes and saves it to the database, but its operation process happens outside the server. Hence, it’s called stateless architecture.
For this option, an architecture design for a web application should contain a minimum of two web servers. The crucial point is to build the well-founded model: if the server fails, the remaining one will handle the workflow. Therefore, the entire queries will automatically be redirected to another server, causing no influence on the web app’s operation. As a result, this model appears to be more solid in comparison to the previous one. Nonetheless, in case of issues with the web application database architecture, the app will break down.
Several Web Servers, Several Databases
The model comprising several servers is the most potent and stable one. That’s because servers, as well as databases, have a row of replacements. Consequently, a breakdown has two solutions: place data in every available database or divide it equally. In both cases, the web solution will stay unbroken.
Still, the option with data spreading may make it partially inaccessible if there are issues with the database.
Application Services
We’ve discussed common unified software models with their solidity and potency. Contrariwise, web solution services (microservices and serverless) possess higher flexibility as they streamline updates and scaling. The opportunities of this model comprise dividing web servers into sub-elements: ‘services’ in microservices and ‘functions’ in serverless. Accordingly, the transformation and scaling processes of each separate component are simpler to fulfill.
Types of Web Application Architecture
It’s possible to single out several types of architecture in web application architecture, depending on how the app logic is distributed among the client and server sides.
Let’s categorize the most common web application architectures by dividing them into the user part and client part :
Frontend side:
- Single-page web apps
- Multi-page web apps
Backend side:
- Microservices architecture
- Serverless architecture
- Progressive web apps
- Isomorphic web apps
Let’s figure out the details of each type.
Single-Page App or SPA
SPA stands for a website platform that loads all the required data when you open the page. Single-page apps have one significant benefit — they deliver an amazing user experience since users don’t experience the reloading of a website.
Commonly, Java web application architecture design is applied for single-page solutions. Besides, a wide range of its frameworks like Angular, React, and others are highly useful for designing web application architecture as well. Well-known SPAs: Gmail, Facebook, Twitter, Slack
Multi-Page App or MPA
Multi-page applications are more popular on the Internet since all the websites used to be MPA in the past. These days, companies choose MPAs in case the solution is pretty large (like eBay). Such solutions reload a web page to load or send information from/to a server via the users’ browsers.
Well-known MPAs: eBay, Amazon
Single-page application vs. multi-page application? Read about multi-page and single-page application disadvantages and advantages.
Microservices Architecture
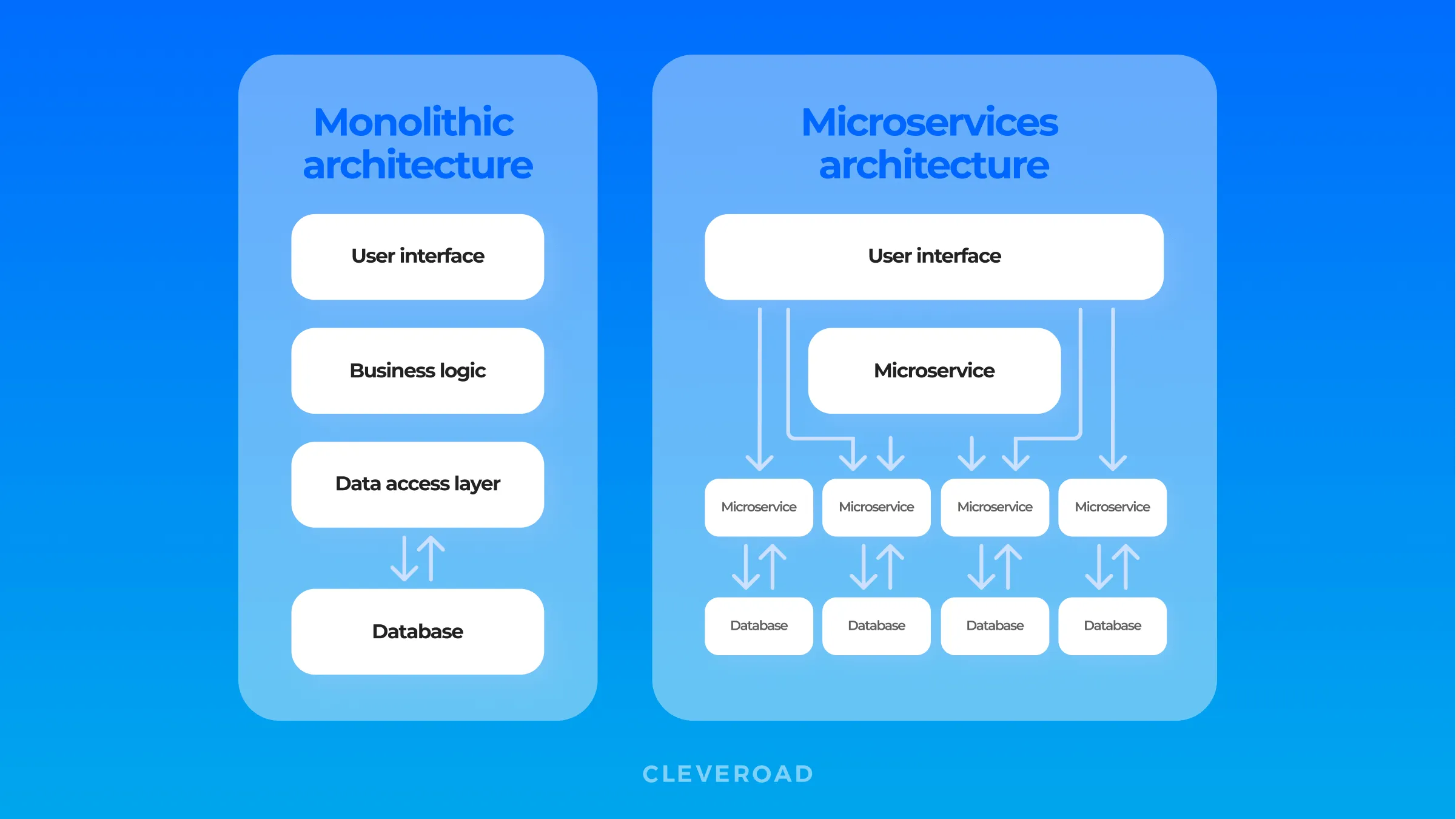
To understand the benefits of microservices architecture, it’s better to compare it with the monolithic model.
The traditional monolithic architecture of a web application consists of three parts: a database, a client-side, and a server side. It means that backend and frontend logic, just like other background tasks, are generated in one codebase. Thus, to edit or update the app component, software engineers have to rewrite the whole application. Monolithic applications are great for projects with elementary requirements, and the solution can cope with bounded traffic loads. In practice, it can be a web solution estimating taxes of an enterprise.
As for microservices, this approach lets developers create a web app from a set of small services. Then, developers build and deploy each component separately. To illustrate, a microservice option may be used in common social networking platforms comprising different elements like online chat, notifications, video streaming service, posting photos, and other features allowing social interaction.
Microservices' technical architecture of web applications is beneficial for large and complex projects requiring high level web application since each service may be edited to prevent the damage of other blocks. So if you needed to update a payment logic, you wouldn’t have to pause the website’s work for a while.
Well-known projects: Netflix, Uber, Spotify, PayPal
The following image comprises a comparison of monolithic and microservices web application architecture diagram:

Monolithic vs. microservices
Serverless Architecture
This type of architecture makes developers use a cloud web application infrastructure from third-party service providers like Amazon and Microsoft. What does it mean? To keep a web application network architecture on the Internet, developers should manage a server infrastructure (virtual or physical), an operating system, and other server-related hosting processes. Cloud providers like Amazon or Microsoft offer virtual servers that dynamically manage the allocation of machine resources. In other words, if your app experiences a considerable traffic load your servers aren’t ready for, the app won’t be down.
Isomorphic Web Apps
Isomorphic type is one more web application architecture example of a modern approach. It’s a JavaScript solution that can be applied to the frontend as well as the backend. First, the user loads an HTML, where the JavaScript app is uploaded to the browser; after that, the operation happens like in SPA.
Web Architecture Development Tendencies In 2023
Let’s now discuss how to design a web application architecture in 2021 and make it in demand by applying this year’s trends to your solution.
Progressive Web Apps or PWA
One of the primary trends in web app development of the last few years is progressive web applications. They are web-based application architecture solutions designed to act like native apps on mobile devices. PWAs offer push notifications, offline access, and a capacity to install an app on your device.
To create a PWA, developers use web programming languages like HTML, CSS, and Java web application architecture. If the app needs access to devices' features, developers use extra APIs — NFC API, Bluetooth API, Geolocation API, and others. We all know such world-famous companies as Uber, Starbucks, Pinterest, which websites are PWA’s.
What are the PWA websites? We’ve explained how a progressive web app works, its advantages, and limitations.
Cloud Migration
The cloud architecture of web application is a concept that comprises the server operation carried out by a cloud provider, like Amazon AWS, Azure, or Google Cloud. The essential advantage of this trend is data separation: a cloud-based solution is contained and operated by a local server and the cloud. Besides the protection, cloud-based web application architecture allows identity management for higher data security.
Artificial Intelligence and Bots
Another vast 2021 trend is 24/7 virtual assistance support widely applied among leading B2C enterprises for a higher customer satisfaction. Integrated with Artificial Intelligence (AI), these bots are able to self-learn and extend their databases to fulfill tasks more efficiently. Thus, enterprise web software development architecture integrating virtual assistance will boost up the client service.
We can meet web application architecture design example with chatbots in platforms like Facebook Messenger, WhatsApp, and Skype. You can also implement AR and a bot into PWA, typical web application architecture, or any application developed on the web server.
Want to know more about the virtual assistants building? Check our complete guide on chatbot development in 2021
Voice Search Optimization
Web development architecture advancement tends to have more voice queries, and we are not talking about interacting with smart home solutions like Siri, Google Home, or Alexa. In 2021, 48% of users will be applying voice solutions for making search requests. What’s more, by 2023, 40% of entire user interactions will be fulfilled by using AI and machine learning. Web applications comprising such great technologies will be more sought-after, as pronouncing the request is less time-consuming and more convenient than typing, so voice search may become a vital part of standard web application architecture.
Internet of Things (IoT)
The Internet of Things (or IoT) is a system of interconnected devices that needs less or no consumer actions to complete operations and provide efficient outcomes. By 2025, it’s projected to be 30 billion such Internet devices. As a result, in the following year, we may observe a rising demand for such a technology that could advance safety with automated IoT workflow.
Besides, the Internet of Things will attract clients as it simplifies our daily tasks. Healthcare custom software development, retail, and agriculture are apparently primary IoT domains in 2021. In addition, the latest web application architecture UI trends are impacted by the IoT technology progress.

Trends in web app development for 2021
Web Application Architecture Requirements
A high-quality architecture for web-based application is able to speed up the development flow and make it more efficient. In addition, an enhanced web app architecture is more scalable, open for modifications, tests, and more. For a web application architecture, best practices are the following:
Efficiency
Web-based applications architecture operation comprises evaluating the actual and projected speeds of an app, possible optimization, and productivity tracking, which contains a row of indicators. It allows determining optimization success or failure and instruments for assessing those metrics, which we will discuss in this part.
Extensibility
Extensibility is a design web application architecture concept that allows expanding and advancing the solution. Extensibility is an indicator of the solution’s capacity to progress and the amount of effort this process needs. Extensions may be implemented via the new functionality or by expanding the current one. The main concept implies developing the software avoiding the deterioration of already built elements.
Compliance with the open-closed principle
In a nutshell, the Open-Closed Principle (OCP) in web application architecture design defines that a functionality part can be extended yet can't be modified, implying integrating enhancements but not editing it. Thus, a process, service, or microservices that are the most corresponding to your web architecture are saved, and extra pieces are added to architecture of a web application to enrich the software capabilities.
Scalability and flexibility
The entire system's scalability and flexibility vary due to the architecture of a web application’s potential for scaling caused by the growth of the workload. Yet, the vital aspect in this issue is determining the most suitable option of the entire architecture. This point should be considered during the design stage of web app development. Thus, after the deployment architecture for web application, the workload surpasses the primarily set one, you won’t have to apply vertical scaling. Its cost is commonly higher, while the effect with the kept load increase doesn't last long. So, enhanced scalability is nearly best practice web application architecture may be built with.
Ease of testing
Checking the system architecture web application code architecture is a vital part of quality assurance when it comes to the development flow. This phase of manual code review or by the special automated tool is significant, and the testers should complete reviewing the script fast to minimize the time to market. A testable web application architecture design allows conducting time-saving and solid tests that are easy to write, execute and maintain.
Reusability
The significance of reusability for website development architecture lies in the fact that such solutions are moving forward with leaps and bounds and are regularly modified. Code reusability implies using the readymade code to create the new web solution on the basis of this sample web application architecture. The existing code can be applied to fulfill the same action or may be repurposed to execute a similar function. The main benefits of this concept are decreased expenses and help create high-level architecture for web applications.
Well-structured and readable code
An excellent web architecture design meets two following requirements. Obviously, the operation correctness is prioritized: the performance outcome should meet the expectations. What’s more, the code should be readable for the other teammates. This aspect is crucial as code reviewing is an outright process. Unit tests are great for that, yet manual checking also remains quite efficient to detect script flaws and enhance web applications architecture.

Requirements for excellent web app architecture
How to Design Architecture for Web Application
It’s high time to proceed to a brief web application architecture tutorial by observing best solutions to apply for your project building. Web application structure consists of application components, middleware systems, and databases. They can be divided into two groups:
- UI/UX components
- Structural components
As it was mentioned before, UI/UX web application architecture components include dashboards, statistical data, notification elements, layouts, activity tracking, and other elements. These components comprise the external web page look and set the base for clients’ interaction, whereas structural components contain the web app server architecture as well as the database server.
The competence in HTML, web application architecture in Java, CSS, Python, Java, Ruby, .NET, and Node.js is essential for their development. Due to the fact that web servers are an indispensable part of flawless web solution performance, web architecture technologies and their principles should be considered. Let’s discuss the best architecture for web applications more precisely:
Java
Java web application architecture design provides an excellent versatility, conditioned by a great diversity of Java-based instruments. Therefore, it may be applied to build basic web application architecture as well as a more complex one. Besides, Java is a solution on how to design architecture for web application making it solid and flexible on a long-term basis, which is beneficial for web apps architecture of any scale.
AngularJS
AngularJS is a web application framework architecture that may be applied in the role of a platform and a framework for HTML and TypeScript. This web software architecture is based on developing blocks named NgModules. A great advantage worth mentioning is lazy loading, which enhances user experience and decreases the code volume.
Python
Another widely used language applied to build an architecture of reliable web applications software in Python. Its script is terse and clear aimed at server-side scripting, which is a convenient option for specialists who have recently started working with Python or are currently scripting web apps architecture for their first project.
Moreover, Python offers instruments for further support of your web application software architecture. Due to its motion nature and shortcodes, this technology is suitable for building prototypes. Several Python frameworks can be used for building architecture web application from scratch, or applying other programming languages in the one project.
Node.js
Node.js is a technology offering to design web application architecture founded on model-view patterns, comprising MVC (model-view-controller), MVVM (model-view-view-model), and MVP (model-view-presenter). The capabilities of its modern web app architecture patterns include script elements determining, configuration, and direction.
Node.js applies an entity-relationship model of web app architecture diagram for data and script structuring, splitting logic by modules, and operating significant insights from logs to ensure that the web project architecture is built correctly and works seamlessly. What’s more, every modern web application architecture requires app scalability, which may easily be achieved with Node.js.
.NET
Fundamentally, .NET web application system architecture is aimed at cross-platform maintenance, microservices, Docker containers, and side-by-side version management. Its Data Access Layer provides an opportunity to apply contained data with no particular database code involvement. Nowadays, this high-level web application architecture platform comprises ASP.NET Core and .NET Core, which vastly advances the functionality of this language, particularly maintenance and optimization.
Cleveroad Expertise
Cleveroad is a full-cycle software development company with 10+ years of experience in delivering projects in industries like Fintech, Healthcare, Retail, and many others. Cooperation with our company brings a wide range of benefits, such as:
- Absolute transparency, as we consider, that integrity towards our partners is the number one priority
- Three flexible cooperation models suitable for every case
- A team of competent and certified QA engineers ensuring the excellent product performance
- An in-depth consultation from our Project Managers concerning all the aspects of your project
Cleveroad specialists are experienced in building potent web architecture and development framework applications. Our software engineering team has an in-depth background in building solutions of all architecture types suitable exactly for your business to expand and evolve it.
Feel free to check our portfolio to find out more about our previous projects and read what our clients think about us on Clutch or GoodFirms.
Bottom Line
As you can see, there's a wide range of best web application architecture platforms, and each one has a lot of peculiarities. We’ve covered only basics like components, layers, and types to explain web application architecture concepts. By applying to a professional software company, you can find out more details about web architecture, and receive a qualitative consultation to develop your own flawless product.
Questions about web architecture?
Contact our development team to get consulted. It’s free of charge.
Web app architecture basically represents relationships and interactions between such components as user interfaces, transaction processing monitors, databases, and others. The primary goal is to ensure that all elements work together correctly.
All applications consist of two parts: client (frontend) and server (backend).
The front-end is a visual part of the app. Users can see an interface and interact with it.
The client-side code responds to the users’ actions. The backend isn’t visual for users, yet makes their requests work. It handles the business logic and responds to HTTP requests.
Web architecture has UI/UX and structural components.
- UI/UX components. UI/UX components stand for all the elements included in the interface like activity logs, dashboards, notifications, settings, and more.
- Structural components. Structural components consist of client and server sides.
- Single-page web apps
- Multi-page web apps
- Microservices architecture
- Serverless architecture
- Progressive web apps
- Isomorphic web apps
There are several web app architecture types:
- Single-page web apps
- Multi-page web apps
- Microservices architecture
- Serverless architecture
- Progressive web apps
To choose the right type of web app architecture, you need to consider your project requirements and business goals.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
Comments
6 commentsIt was a short but nice summary
Thanks for the interesting and useful article. I'm a startup owner and your text helped me understand web app architecture and its components (and why I need to integrate them)
Thanks for writing such an informational blog. I totally like the content and research you have done. I have already bookmarked your post for my future references. PS- I am gonna share this over my social media channels.
thanks)
Useful text
Web application architecture is complicated. Thanks for sharing useful information in simple words. I liked your clear explanations and examples. You've made this topic straightforward.